「カスタムUI管理」は、エンドユーザー側の入力画面のUI(ユーザーインターフェース)のカスタマイズ設定を管理する画面です。
通常は、運用開始前に、入力フィールドの順番やラベルの文言を変更したい場合に利用します。
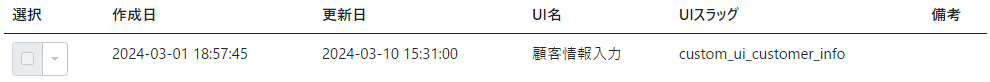
カスタムUI一覧
「カスタムUI一覧」は、カスタマイズ出来る入力画面の一覧を閲覧する画面です。
カスタマイズできる入力画面や入力項目は、システムによって変わります。

カスタムUI編集
「カスタムUI編集」は、カスタムUIのカスタマイズ設定を編集する画面です。

基本設定
UI名
カスタムUIの管理名称です。
UIスラッグ
カスタムUIの管理IDです。
継承するUI設定
カスタムUIの元となっているUI設定です。
適応させるスクリプト
この画面に個別に適応させたいスクリプト(javascript)などを設定できます。
原則、javascriptなどの専門知識がい方は、触らない事をおすすめします。
備考
管理者用のメモや覚書の為の欄です。
UI設定
カラム設定
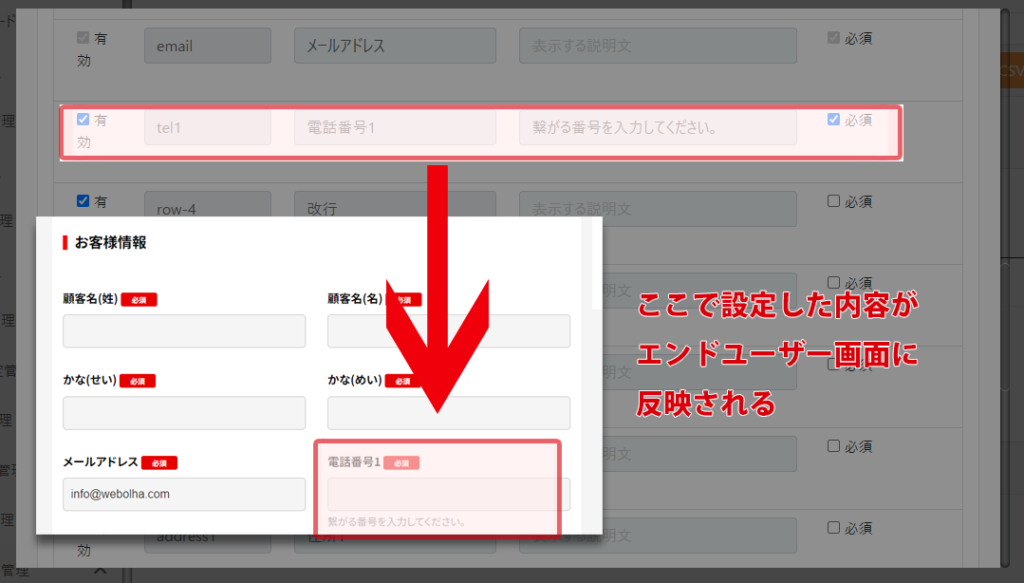
予約サイト内の入力フォームをカスタマイズする設定を編集できます。

有効フラグ
チェックが入っていると、エンドユーザー画面に入力フィールドが表示されます。そのユーザー情報を必要としない場合、チェックを外す事で表示されなくなります。※グレーアウトしている個所は、変更不可のフィールドです。
フィールドID
システム内でフィールドを管理するIDです。変更不可です。
ラベル
予約サイト内の入力フォームに表示されるラベル(項目名)です。
説明文
予約サイト内の入力フォームに表示される説明文です。
必須フラグ
予約サイト内の入力フォームを必須入力にするかの設定です。チェックを外す事で任意入力に出来ます。※グレーアウトしている個所は、変更不可のフィールドです。
フィールドclass
入力フィールドのHTMLのタグ内のclassを設定できます。(例<input type="text" value="" class="フィールドclassで設定した値">)
ラップclass
入力フィールドを囲むHTML要素のclassを設定できます。(例<div class="ラップclassで設定した値"><input type="text" value="" ></div>)
補足事項
フィールドの並び替え機能
カラム設定エリアで、マウスのアイコンが以下の様な形になっているときは、ドラッグアンドドロップで、行の並び順を変えることができます。
![]()
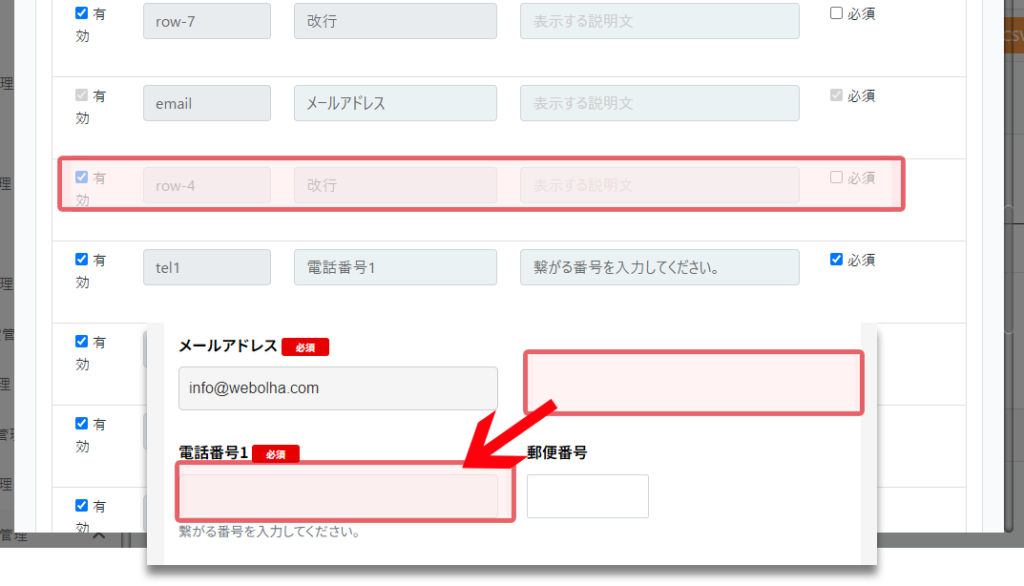
改行フィールド
フィールドIDが「row-1」など「row-番号」となっているフィールドは、予約サイト内の入力フォームのフィールドを改行する機能があります。
通常は、入力フィールドが、2つ並ぶと改行する仕様になっていますが、「改行フィールド」をはさむことで、1つでも改行されます。