この度は、複数レンタル予約管理システム「Multi Rent」を導入いただきありがとうございます。
こちらのページでは、Multi Rent(以下管理システム)を使用する上での基本知識や導入後に、最初にすべきこと、準備から予約受付開始までに、どんな事をする必要があるかを、順を追ってご紹介します。
管理画面の共通仕様
管理画面の説明となります。実際に管理画面にログインして、マニュアルと一緒に確認するとより理解が深まります。
ダッシュボード(TOPページ)
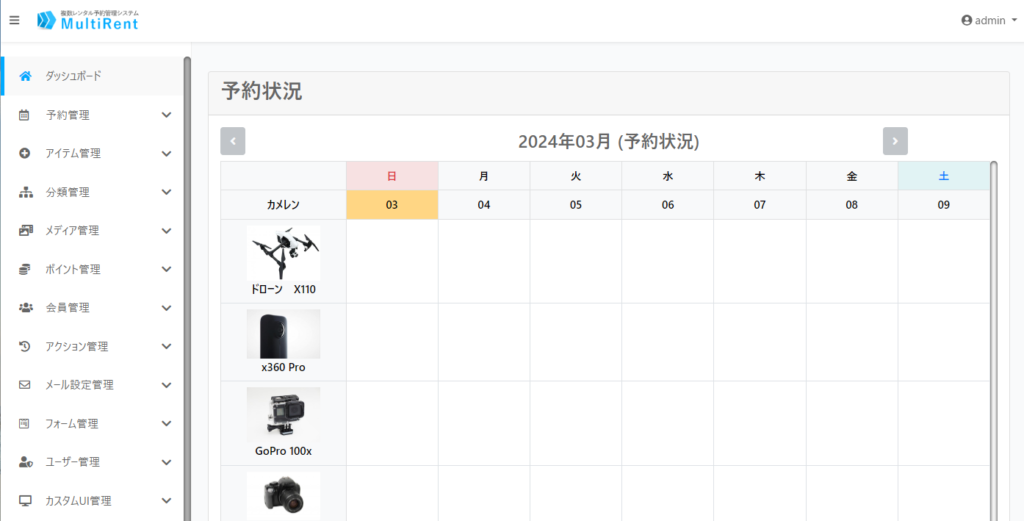
管理画面のダッシュボード(TOPページ)となります。予約状況を一覧で確認する事が出来ます。
※左側のメニュー一覧はあくまで参考です。導入するプランやバージョンによって変わってまいります。

バージョンの確認
当マニュアルにvX.0以降の表記がある場合、該当するバージョンの管理システムが対象となります。
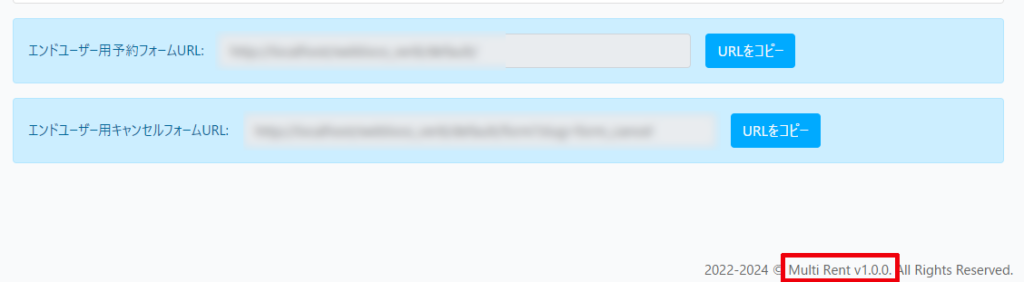
現在のお使いの管理システムのバージョンは、管理画面の右下の情報をご覧下さい。

一覧画面
一覧画面は、さまざまなデータや情報を網羅的に確認するための画面です。また、一覧画面から、いくつかの画面に遷移する場合もあります。ここでは、管理システムにおける一覧画面の共通仕様を簡単にご説明します。
検索エリア
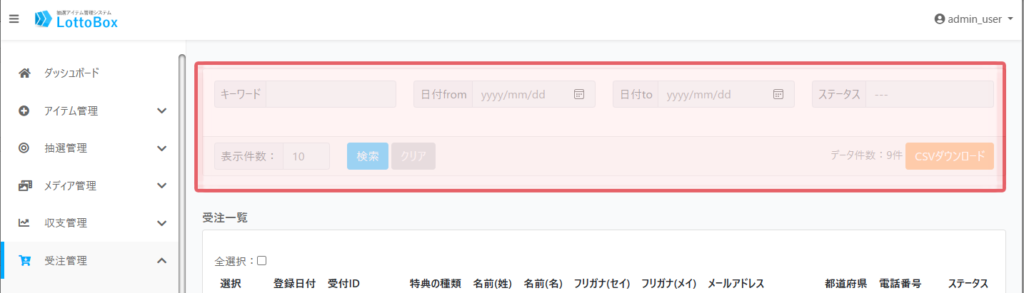
検索エリアは、データを絞り込むための条件を入力する画面です。データを絞り込みたい場合、必要事項を入力して「検索」をクリックします。(表示される項目は、一覧画面によって異なります。)

また、「CSVダウンロード」というボタンがついている場合は、絞り込んだデータを「CSVファイル」でダウンロードすることができます。
一覧表示エリア
一覧表示エリアは、検索条件に合致したデータが一覧で表示されるエリアです。また、左側にある「▼」をクリックすると、サブメニューが開き、そこから、新たな画面を開くことができます。(サブメニューの項目は、一覧画面によって異なります。)

データの一括操作
一覧データの左にある「チェックボックス」にチェックを入れて、下にある任意のボタンをクリックすることで、一括で操作をすることができます。以下の画像では、データを一括で削除する操作の例です。(一括操作が出来る内容は、一覧画面によって異なります。)

登録・編集画面
登録・編集画面は、さまざまなデータや情報を登録したり、編集するための画面です。ここでは、管理システムにおける登録・編集画面の共通仕様を簡単にご説明します。
可変フィールド
登録・編集画面では、「テキスト」「ラジオボタン」「プルダウン」などさまざまな入力フィールドがありますが、「可変フィールド」という、管理システム独自の入力フィールドがあります。以下の画像が「可変フィールド」の例です。

「可変フィールド」には、以下のアイコンが複数付いており、アイコンの意味は以下の通りです。
- マーク:クリックすると、クリックした行の可変フィールドが開閉します。
- マーク:クリックすると、クリックした行の内容を複製して追加されます。
- マーク:クリックすると、クリックした行が削除されます。
- マーク:クリックすると、空の可変フィールドが追加されます。
また、マウス操作で、マウスのアイコンが以下の様な形になっているときは、「可変フィールド」をドラッグアンドドロップで、行の並び順を変えることができます。
![]()
以上が管理画面の共通仕様となります。
最初に設定や確認が必要な画面
上記では、管理システムの共通仕様を簡単に解説しました。次に実際に予約受付をする為に、最初に何から設定すればよいかを解説いたします。
ただ、こちらで紹介する画面は、一度設定すれば、後はあまり使用しない画面です。
アカウント情報の設定
現在ログインしている管理者ユーザーのアカウント情報(メールアドレスやパスワード)の変更をする画面です。
設定
管理システムの振る舞いや挙動を設定する画面です。
設定-一般設定
「一般設定」は、管理システムの基本的な動作や挙動を制御する画面です。
管理システムの運用開始前に、設定情報を確認いただき、必要な項目を修正、変更してください。最初に設定してしまえば、その後、使用頻度は少ないですが、一般設定でどんな事を設定できるかを、把握、理解しておくことは重要です。
設定-基本情報
管理システムを導入されたお客様に、お客様の情報を登録する画面です。
ここで登録された情報は、「メール」や「明細書」などにも使用される為、漏れなく、正確に登録頂く事をおすすめします。
設定-外観設定
エンドユーザー側の予約サイトの外観を設定する画面です。
主にロゴ画像の設定や配色の変更や独自のcss(スタイルシート)を設定する事が出来ます。
設定-決済設定
クレジットカード決済を利用する場合は、この画面で設定します。
予約アイテムの登録で使用する画面
予約を受け付けるアイテムの登録で使用する画面です。予約サイト公開準備の段階で一番使用する画面となります。また、予約受付を開始した後も、新しいアイテムやアイテムの入れ替わりなど、必要に応じて、使用する画面です。
分類管理
管理システム上での分類とは、一般的に「カテゴリー」や「ジャンル」の様に、ある対象を区分けする為のものです。
アイテムを「カテゴリー」や「ジャンル」毎に区分けしたい場合、事前に分類管理にて、登録する必要があります。
メディア管理
管理システム上でのメディアとは、「画像」や「動画」ファイルの事を示します。
登録するアイテムの画像を、事前にメディア管理で、管理システム上にアップロードしておく必要があります。
アイテム管理
取り扱う「予約対象商品」を管理システムに新規作成(登録)する画面です。
「アイテム」がまだ1つも登録されていない場合、エンドユーザー側の予約サイトに「予約対象商品」が表示されない為、運用開始前、必要な「アイテム」を登録する必要があります。
サービス開始前に設定や確認が必要な画面
上記では、管理システムの共通仕様を簡単に解説しました。次に実際に予約受付をする為に、最初に何から設定すればよいかを解説いたします。
ただ、こちらで紹介する画面は、一度設定すれば、後はあまり使用しない画面です。
メール管理
エンドユーザーへ送信するメール設定を管理できます。
管理システムの運用開始前に、最低限「予約完了メール」の設定(メール本文、件名などの調整etc)をする事をおすすめします。
それ以外は、必要に応じて追加登録、変更していただければ良いと思います。
フォーム管理
予約完了後に表示される予約完了ページ(通称サンクスページ)の内容や、エンドユーザーに発行する帳票(明細書)の管理が出来ます。
フォームの修正には、専門的なスキル(HTML)が必要になる場合があり、特にこだわりが無い場合は、変更する必要は無いと思います。
もし、HTMLのスキルをお持ちで、サンクスページや明細書のレイアウトや文言を変更したい場合、自己責任で実施してください。
カスタムUI管理
エンドユーザーが使用する予約サイト内の入力フォームをカスタマイズする画面です。
入力フィールドの表示順や表示、非表示の設定、必須項目の有無などを管理できます。
特にこだわりが無い場合は、変更する必要は無いと思います。
アクション管理
主にメール送信や予約データの「ステータス」変更などの自動化を管理する画面です。
必ず設定する必要はありませんが、管理システムの運用に慣れてきてから、ユーザーへ「リマインドメール」を送りたいというニーズが出てきたら、設定すると良いと思います。
サービス開始後に使用する画面
予約開始後、エンドユーザーからの予約、会員登録あった場合に使用する画面です。
予約管理
手動での予約の新規登録や、エンドユーザーから送信された予約の管理(閲覧、編集、削除など)する画面です。
基本的には、予約受付を開始して、エンドユーザーから予約が入ってから使用する画面です。
ただ、事前に操作方法になれる為に、予約受付開始前に、予習として触ってみるのは良いと思います。
会員管理
管理システムから新規会員の登録や会員情報の閲覧、情報の変更などの管理ができます。
ポイント管理
任意の会員に対して、サイト内通貨(ポイント)の付与や調整、サイト内通貨の収支履歴の閲覧などの管理ができます。
