1年前に、とある案件で、WebGL(three.js)のプロジェクトに関わる機会があり、それを機に3Dの世界に足を踏み入れる様になりました。
とは言え、現在はまだ片足のつま先程度だと思います。
それでも、3Dの世界の奥深さなどいろいろ感じた事がありますので、記事にさせて頂きました。
Contents
WebGL(three.js)の勉強の為に、作製した3Dのデモ
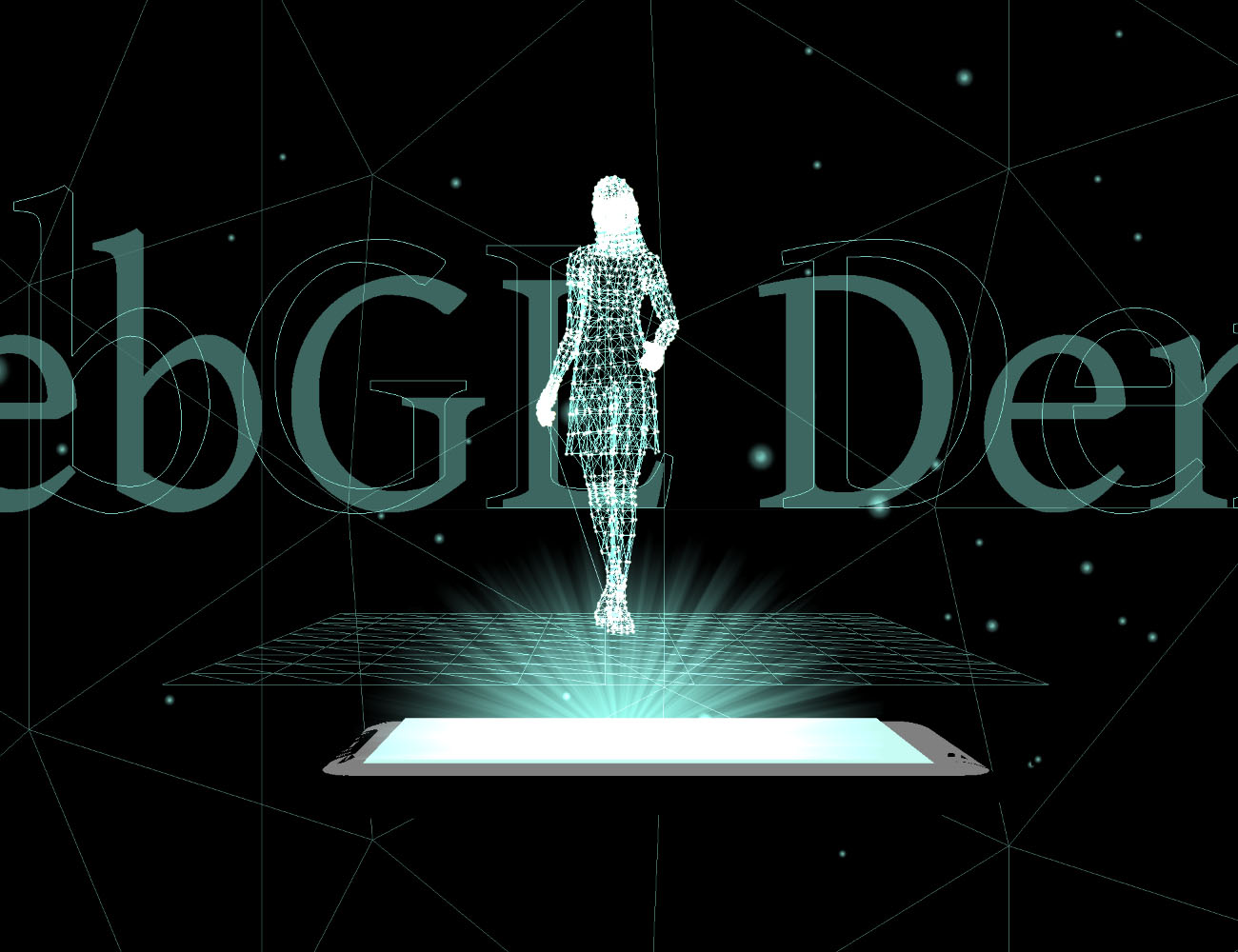
1年前に携わった案件は、諸事情により、当サイトの制作実績などに掲載できませんが、勉強の為に制作した3Dのデモはこちらになります。
WebGLに明るい方からすれば、初歩的な内容かもしれませんが、このデモを作成するだけで、1週間以上の時間を要しました。
この3Dデモで使われている技術
- OBJモデルの読み込み&表示(女性像の部分)
- OBJモデルの点座標の取得(女性像の部分)
- 点座標にテクスチャやラインを表示(女性像の部分)
- カメラのマウスコントロール(UIの部分)
- テキストの出力(WebGL Demoの部分)
- パーティクルの大量表示(全体に散りばめている光の玉)
触れてみて感じたWebGLのメリットとデメリット
WebGLによる3Dのメリット
2Dでは表現できない、3Dならではのリッチなコンテンツの演出が出来る。
恐らく、これが一番のメリットだと思います。2Dと3Dを見比べると、3Dの方が明らかにリッチな印象を受けます。
何よりも、コンテンツへの没入感がすごいと感じます。
現在は、まだまだ3D表現のホームページは少ない為、この演出だけで、ファーストインプレッションは差別化出来るでしょう。
情報提供型コンテンツではなく体験型コンテンツが作れる
テキストや写真といった従来の2Dコンテンツは、ユーザーに情報を提供する事を目的にしており、体験の提供まではなかなか難しい思います。
3Dを使ったコンテンツは、その没入感の高さにより、その場にいながらも、モニター越しに、現地の雰囲気を味わったり、商品の質感をその場で見ているように体感する事が出来ます。
WebGLによる3Dのデメリット
圧倒的に手間・コストが掛かる
1番のデメリットは、コンテンツの作成やそれを表現する為の演出に、めちゃくちゃ手間がかかります。
私が作成したデモに関しても、まだ勉強を始めたばかりとは言え、1週間以上の時間が掛かりました。
多分、2Dのアニメーションでしたら、何分の1かの時間で出来たと思います。
スマートフォンでの表現に限界がある
現在、多くのユーザーがスマートフォンでホームページにアクセスしています。
スマートフォンの小さい画面では、3Dコンテンツを十分に活かせる環境では無い為、あまり3Dコンテンツの恩恵は受けれないかもしれません。(VR対応をすれば、解消される可能性があります。)
また、3Dコンテンツは、2Dのコンテンツより大容量で、表示するのに、多くの計算処理が必要になります。
その為、高速通信のネットワークかつ高速処理の端末という両方の環境が整ってないと、スムーズな閲覧が難しいかもしれません。
幸い、2020年には、5Gという高速大容量通信規格が始まり、スマートフォンの性能も年々向上しているので、この部分は解消に向かうかもしれません。
3Dコンテンツで表現するメリットがある業界
一般的に、2Dコンテンツよりもコストが高いですが、3Dコンテンツにする事で、ユーザーによりよい体験を提供出来、最終的に売上アップにつながる場合は、3Dコンテンツも検討した方が良いと思います。
ここでは、3Dコンテンツに向いている業界をご紹介します。
ブライダル業界
ブライダル業界の場合、まず最初に、結婚式場や教会(チャペル)の見学に足を運んでもらう事が大切です。要は、いかにして来店してもらう事です。
仮に、すごい素敵な式場やチャペルがあれば、3Dでぐるっと式場の中を見渡せる体験型コンテンツを提供すれば、この式場で結婚式を挙げてみたいと思わせる事が出来、来店の動機になるかもしれません。
旅行業界(ホテル、旅館など)
旅行ビジネスは、まさに体験型コンテンツの王道で親和性抜群だと思います。
露天風呂、大浴場が自慢の旅館なら、温泉を3Dコンテンツとして表現して、それをWeb上で模擬的にも体験してもらえれば、魅力が伝われば、実際に体験したいと思う人が増えます。
車や住宅、マンション
車、住宅、マンションなどは、そもそもWeb上で完結(購入)するものではありません。まずは、ショールームやカーディーラーに来店してもらい、見学や試乗をしてもらう必要があります。
3Dコンテンツと言え度、流石に試乗などを体験してもらう訳にはいかないですが、Web上で、間取りや家具を自由に配置したり、車の色やモデルを自分好みにカスタマイズしてもらい、興味・関心や愛着を持ってもらう事で、来店動機を高めることが出来ます。
ECサイト(高価格帯商材)
現在は、多くの人が抵抗なくネットショッピングをしていますが、高級ブランド品や高級な家具などは、写真だけ見て購入するには、まだまだ抵抗がある様に思います。
近くにショールームなどがあれば、実際に商品を確かめることが出来ますが、近くに無い場合は、写真や商品説明、口コミなどが購入の意思決定要素となります。
ここに3Dで表現したコンテンツも一緒に掲載すれば、購入者の不安も若干和らぎ購入の後押しになるかもしれません。
WebGL(3Dコンテンツ)の将来性
現在、3Dコンテンツの普及の足かせとなっているのはコストです。ただ、3Dコンテンツが普及すれば、もっと低コストで3Dコンテンツが作成出来る様になり、さらに普及するという好循環が生まれるでしょう。
そういう意味では、将来性はかなり高いと言えます。
近い将来は2Dと3Dのハイブリットが進む
体験型コンテンツの様に、3Dコンテンツでしか表現できない物は多々あり、今後は、必要なコンテンツだけ、3Dコンテンツに置き換わり、一般的に、情報提供を目的としたコンテンツは、今まで通り、テキストや写真といった2Dでの表現になる事が予想されます。
例えば、下記サイトの様にメインビジュアルのみにWebGLでリッチな演出をするなどが考えられます。
また、下記のデモページも、背景のみWebGLで表現しております。
そう言った将来的な需要にお応えする為にも、今の内から3Dコンテンツの作成やWebGLの技術の事を、もっと学んでいきたいと思います。
以上「WebGL(three.js)を使った3Dの世界に足を踏み入れて感じた事」を紹介しました。