WordPress専用のVR・3Dパノラマページ構築プラグイン「パノラマ3Dビューワー(Panorama 3D Viewer)」の公式マニュアルとなります。
こちらを参考に、WordPressサイトに、3Dパノラマコンテンツを構築する事ができます。
Contents
全天球の360度パノラマ写真の用意
まずは、市販の360度カメラなどで、「全天球の360度パノラマ写真」を撮影します。
オススメの360度カメラ
360度カメラはピンキリですが、初心者向けのエントリーモデルだと、RICOH THETAシリーズが人気です。
また、若干値段ははりますが、高品質な写真を撮影したい場合、2025年4月時点では、Insta360 x4がオススメです。
品質と価格のバランスを考えると、2025年4月時点では、型落ちですが、まだまだ現役で使えるInsta360 x3も良い選択肢になります。
もしカメラがない場合や購入する予定がない場合は、レンタルやカメラマンに依頼しても良いかもしれません。
1.プラグインのインストール&有効化
1.WordPressの管理画面で、「プラグイン」⇒「新規追加」⇒「プラグインのアップロード」で、パソコン内にある「Panorama 3D Viewer」ファイルを選択します。
2.「今すぐインストール」をクリックして、インストールを実行します。
3.インストール完了後、「有効化」をクリックします。
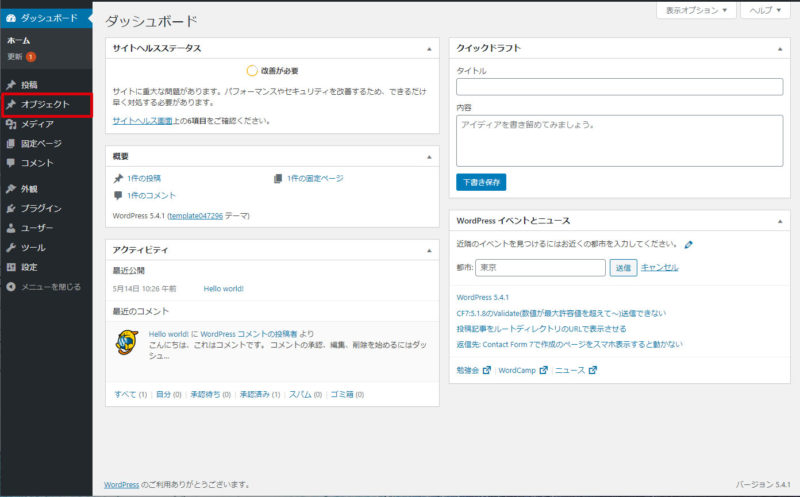
4.「オブジェクト」のメニューが追加されます。

パーマリンクの再更新
この操作は、不要な場合がありますが、念のため、操作していただくことをお勧めします。
WordPress管理画面の「設定」⇒「パーマリンク設定」のパーマリンク設定画面で、内容は何も変更しないで「変更を保存」をクリック
2.シーン(空間)の作成
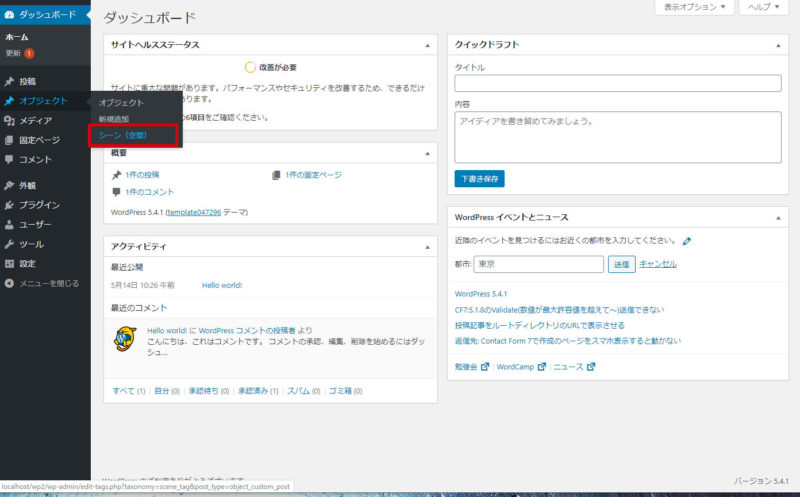
1.「オブジェクト」の「シーン(空間)」をクリックします。

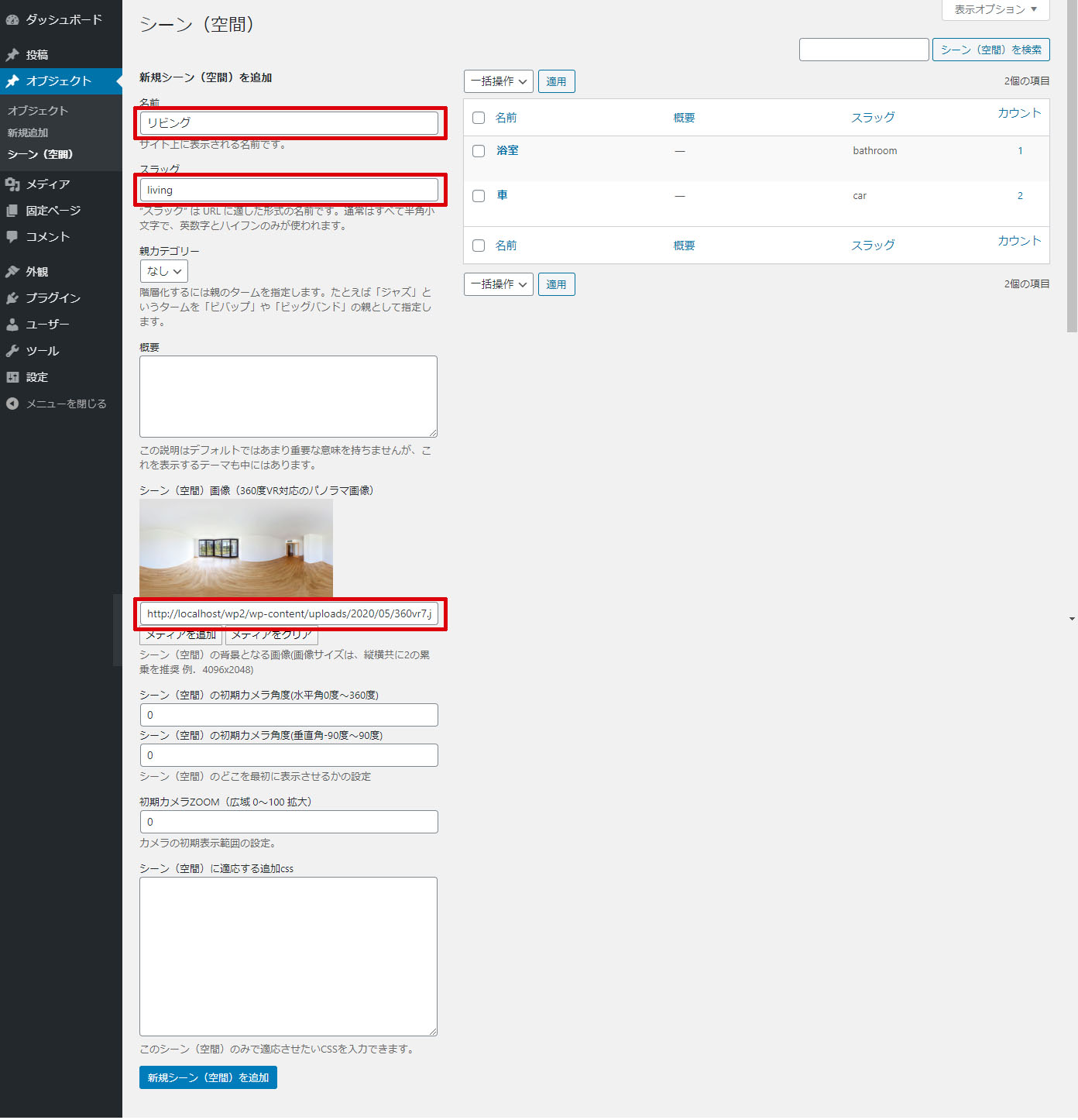
2.必要な項目に、任意の内容を入力します。(赤枠は必須)

必要な項目を入力したら、「新規シーン(空間)を追加」をクリックします。
スラッグは、「半角英数字」で入力する必要があります。また、後ほどスラッグの文字列は利用する為、控えておくとよいです。
3.必要なシーン(空間)分、この作業を繰り返します。
3.オブジェクト(インフォスポット)の新規作成
オブジェクト(インフォスポット)は、シーン(空間)内に表示させるアイコンになります。
アイコンにマウスをホバーすると、補足情報を伝えるコンテンツがポップアップで表示されます。

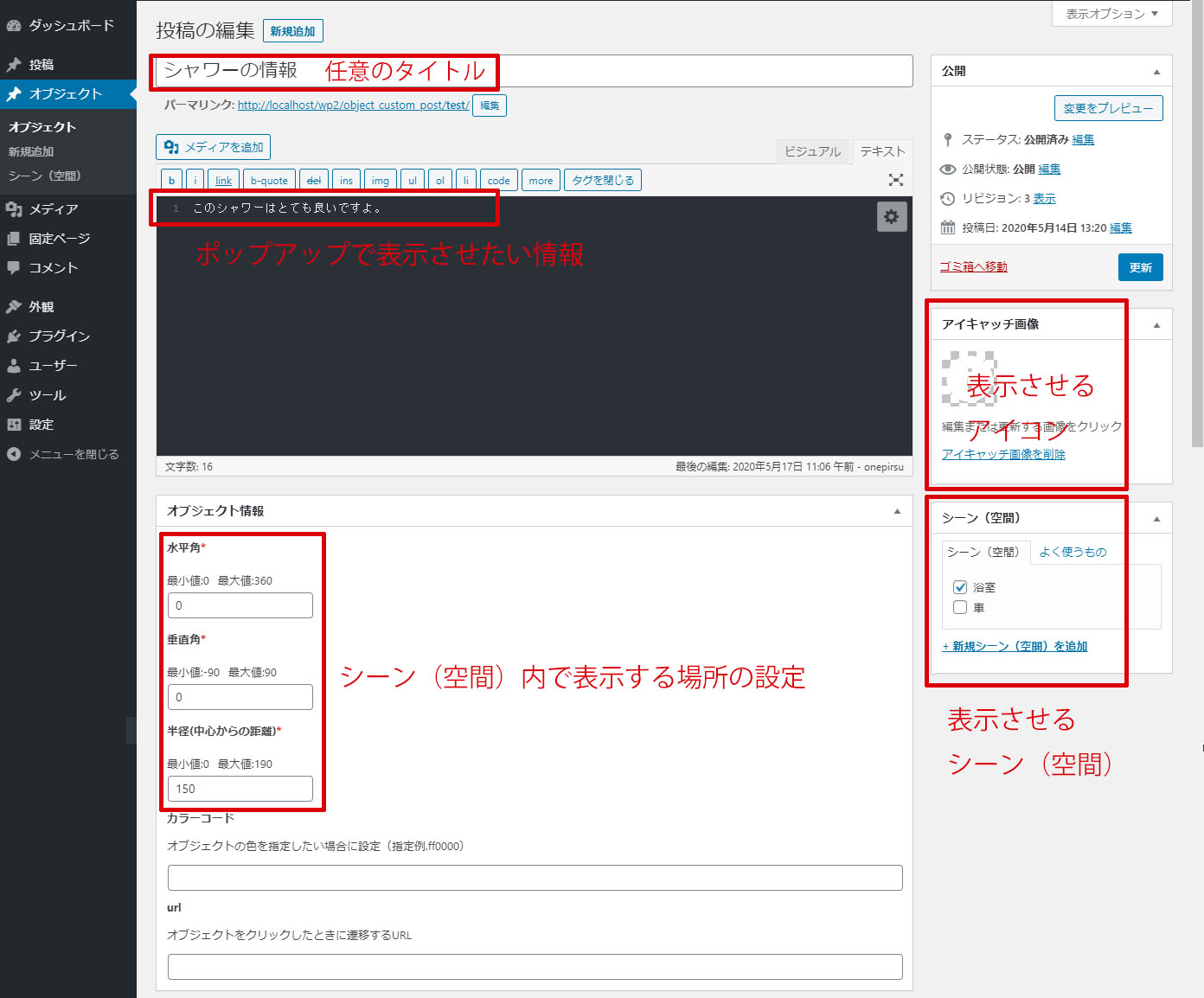
1.「オブジェクト」⇒「新規追加」をクリックして、オブジェクトの新規追加画面へ遷移
2.任意の項目を入力

3.「公開」をクリック
4.シーン(空間)内に表示させたい数だけ、この作業を繰り返します。
4.ナビゲーションメニューの作成(任意)
ナビゲーションメニューは、画面右に表示される、他の3Dパノラマページへダイレクトに移動出来るメニューの事を言います。

これがある事で、3Dパノラマページのユーザビリティ、使い易さが向上します。
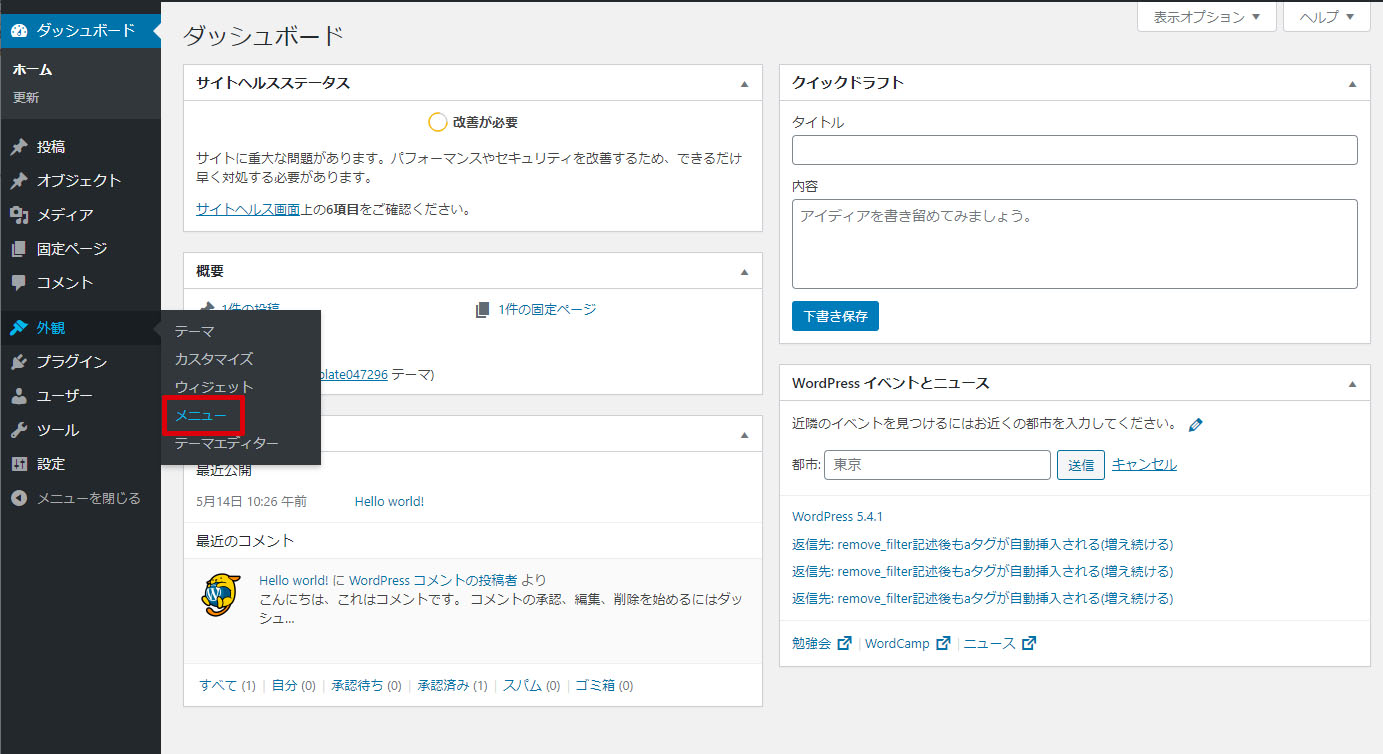
1.メニューページへ遷移

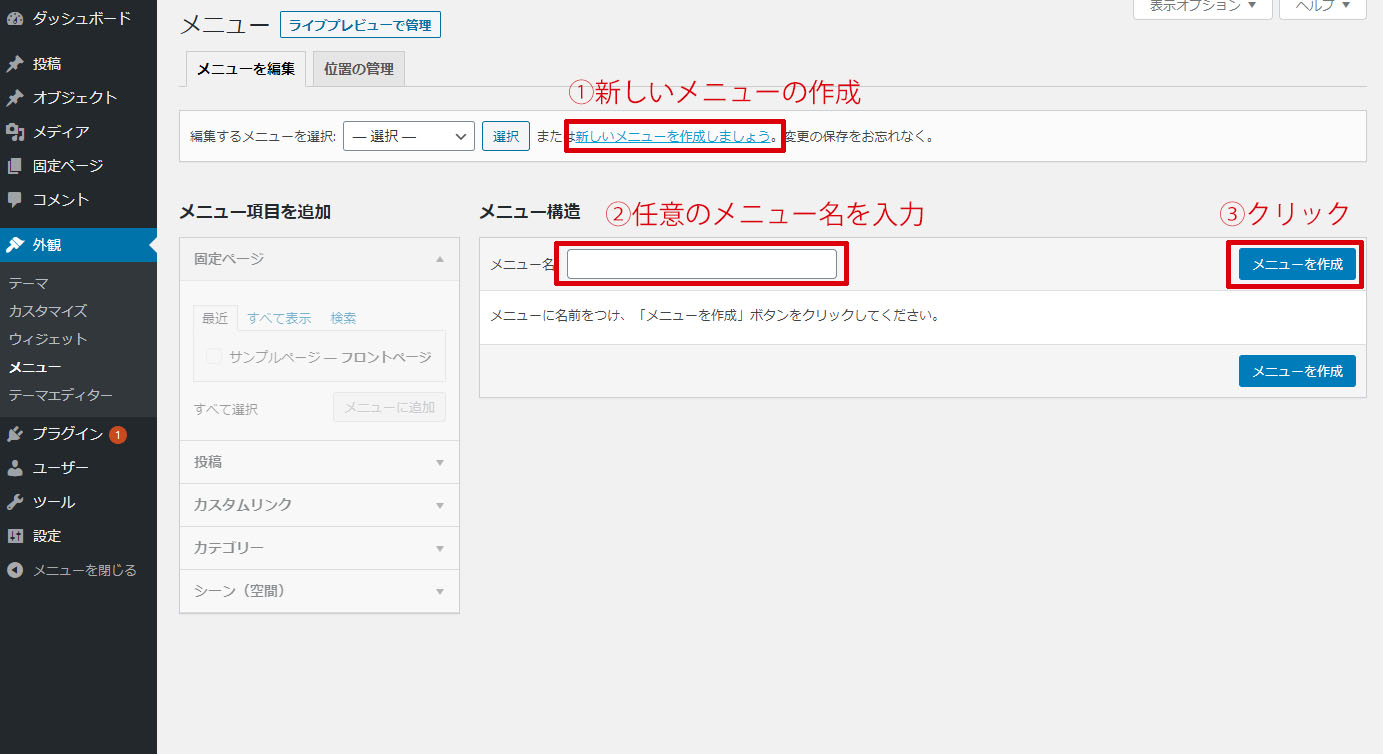
2.新規メニューを作成

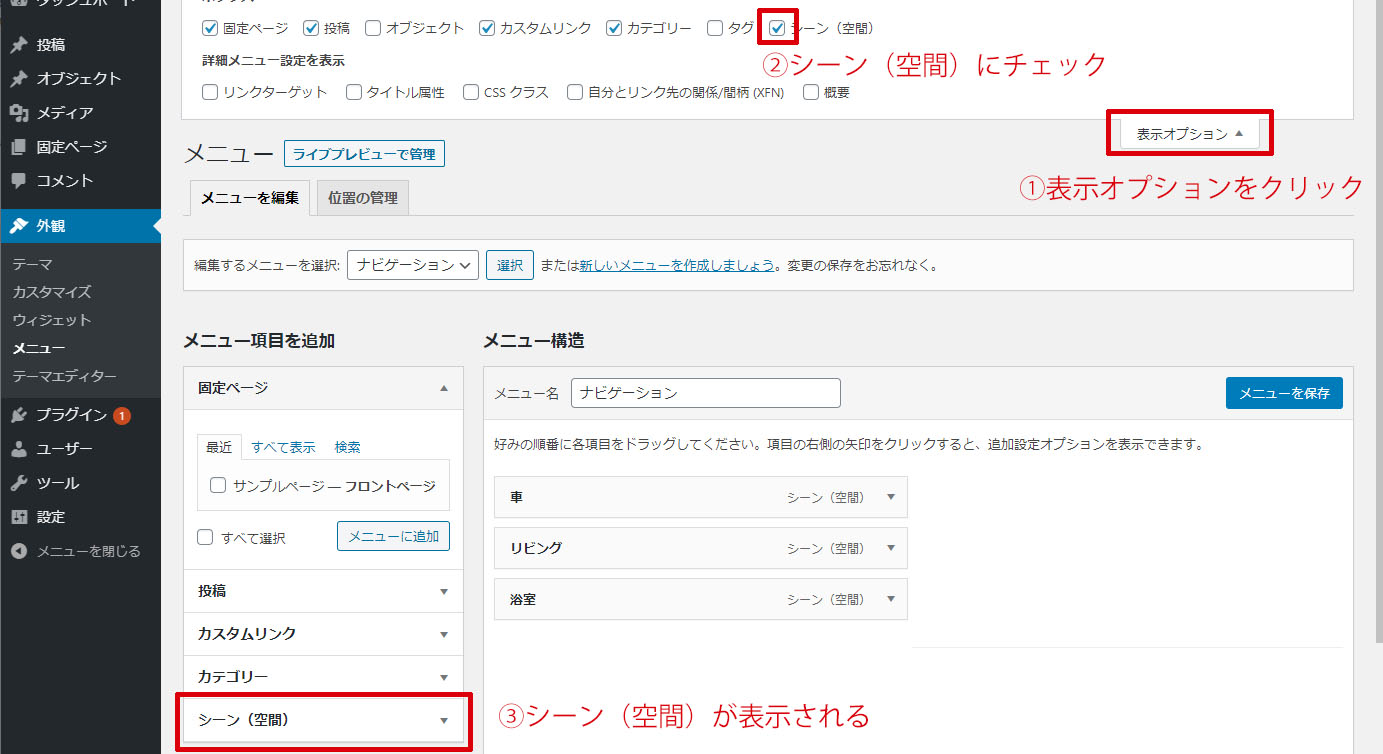
3.「シーン(空間)」の項目をメニューページに表示

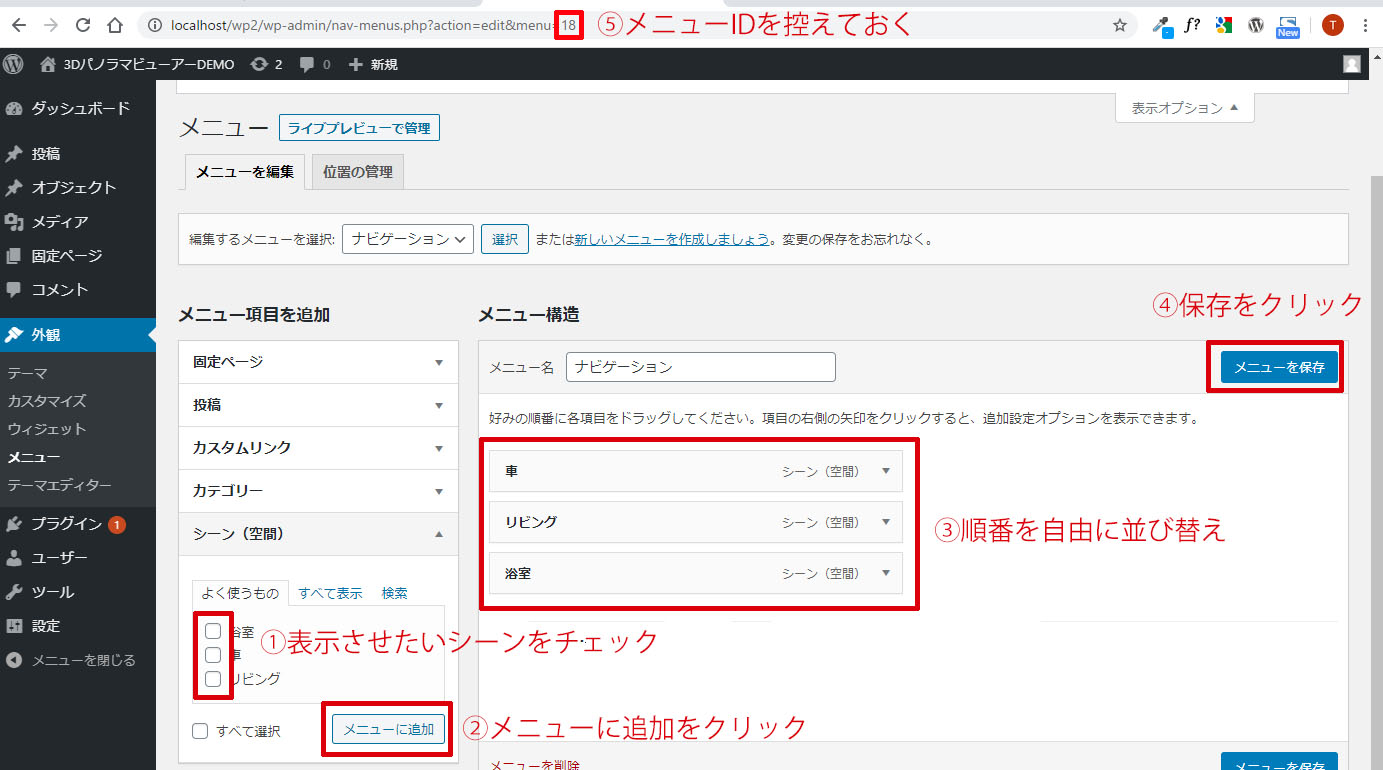
4.ナビゲーションメニューに表示させたいシーンを追加してメニューを保存

※メニューIDを控えておきます。メニューIDは、ショートコードの時に使用します。
5.ショートコードで、投稿ページ・固定ページに表示
1.シーン(空間)を表示させたいページを固定ページ・投稿ページで新規作成するか、既存の固定ページ・投稿ページの編集画面を開きます。
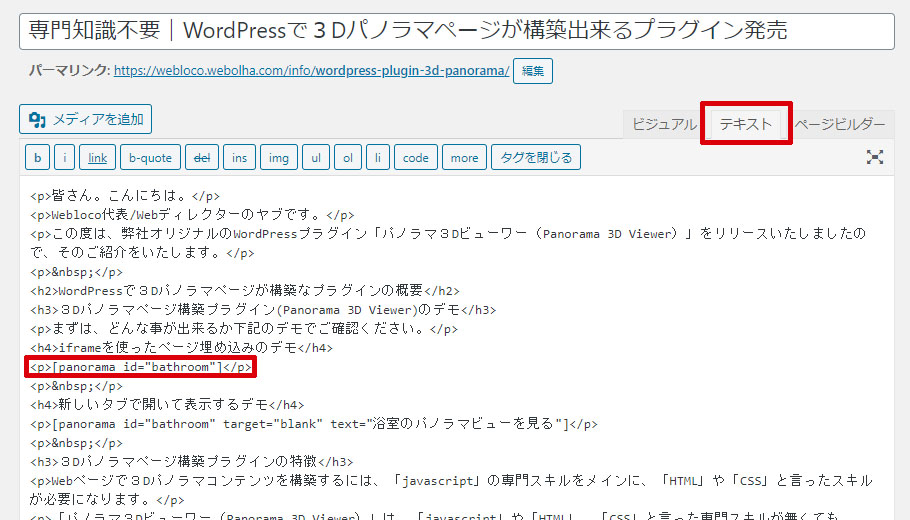
2.「classic editor」を利用している場合、「テキストモード」にして、必要な個所に「ショートコード」を挿入します。

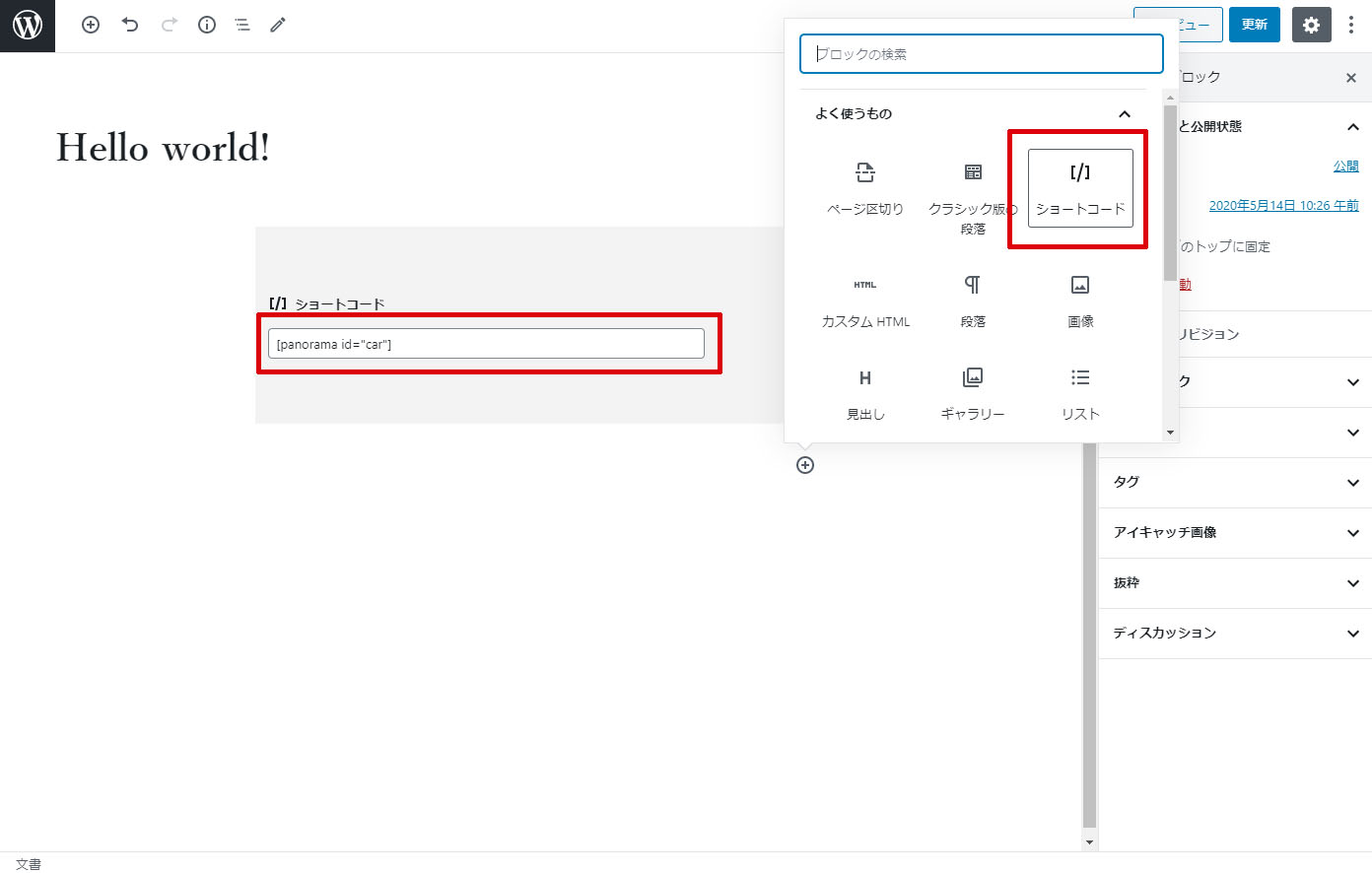
「ブロックエディタ」の場合、「ショートコード」のブロックを追加して、「ショートコード」を挿入します。

ショートコードのパラメータ
シーン(空間)を固定ページや投稿ページに表示させるショートコードの基本は以下になります。
iframeによるページ埋め込み。
[panorama id="シーン(空間)slug"]
新しいタブで開くリンク表示。
[panorama id="シーン(空間)slug" target="blank" text="浴室のパノラマビューを見る"]
ナビゲーションメニューを表示させたい場合。
[panorama id="シーン(空間)slug" menu="メニューID"]
上記は「[」が全角になっている為、コピペでは機能しません。実際に使用するときは、半角にして使用してください。
| id=”slug” (必須) | 表示させたいシーン(空間)スラッグ |
|---|---|
| menu=”メニューID” | ナビゲーションメニューの表示 ナビゲーションの作成は、メニュー作成方法をご覧ください。 |
| target=”blank” | 新しいタブで開くリンクの表示 |
| text=”任意のテキスト” | target=”blank”とセットで使用 |
| width=”数値” | iframeの幅を固定値で表示したい場合 デフォルトは100% |
| height=”数値” | iframeの高さを固定値で表示したい場合 デフォルトは500 |
| class=”任意のテキスト” | iframeに任意のクラスを適応させたい場合に指定 |
6.プレビューなどで表示されるか確認
「プレビュー」を押して、ショートコードを挿入した個所に「シーン(空間)」が表示されたら成功です。

もし表示されない場合、ショートコードに間違いがある可能性があります。
また、「パーマリンク設定」を「再更新」する事で表示される場合がある為、「設定」⇒「パーマリンク設定」のパーマリンク設定画面で、内容は何も変更しないで「変更を保存」をクリックすると、表示されるようになる場合があります。
以上、「3Dパノラマページ構築プラグイン(Panorama 3D Viewer)の設定方法」でした。

