WeblocoオリジナルWordPressテーマをご購入されたお客様に、弊社のデモサイトと同じ状態にするまでの手順をご説明いたします。
これからご紹介する手順は、あくまでデモサイトとほぼ同じに状態にする手順ですので、状況によっては、マニュアル通りに操作する必要はありません。
また、テーマファイルに同梱するWordPressインポートデータは、お客様のサイト制作を手助けするものであり、デモサイトと完全に同じ状態にする事を保証するものではございません。
なお、このマニュアルと同時に、「WeblocoオリジナルWordPressテーマの概要及び仕様(series5)」も並行して閲覧いただくと、理解が深まると思います。
Contents
前提条件
以下に記載しております「WordPressサイト制作マニュアル」は、レンタルサーバーの契約や独自ドメインの取得、WordPressのインストール、WordPressの基本設定と言った事は、既に完了している事を前提にしております。
また、当マニュアルは、「series5」からのWeblocoオリジナルテーマを対象としています。「series1」から「series4」までは、「ホームページ作成マニュアル」をご覧ください。
WordPressサイト制作マニュアル
1.プラグインのインストール
下記のプラグインをインストールして有効化させます。
- Contact Form 7:
お問い合わせフォームを構築する為のプラグイン(必須)
- WordPress インポートツール:
WordPressインポートデータをインポートする為のプラグイン(必須)
- WP Multibyte Patch:
日本語環境強化プラグイン(推奨)
- Breadcrumb NavXT:
パンくずリストを表示するプラグイン(推奨)
- Meta slider:
スライドショー実装プラグイン(スライドショーが表示されているテーマの場合)
2.テーマのアップロード⇒インストール
ダウンロードしたテーマのアップロード⇒インストールをして有効化させます。
テーマによっては、親テーマ「theme20XX」と子テーマ「theme20XX_skinXX」の2つが含まれている場合があります。
その場合、2つともアップロード⇒インストールして、子テーマを有効化します。
3.WordPressデータのインポート
購入したテーマファイルと一緒に支給された、WordPressデータをインポートします。
- 「管理画面の左メニュー」の「ツール」⇒「インポート」から「インポーターの実行をクリック
- ダウンロードした、WordPressデータをインポート(添付ファイルをダウンロードしてインポートにチェック。
※仮でインポートした画像は、必ず他の画像に置き換えてください。
4.グローバルメニューの設定
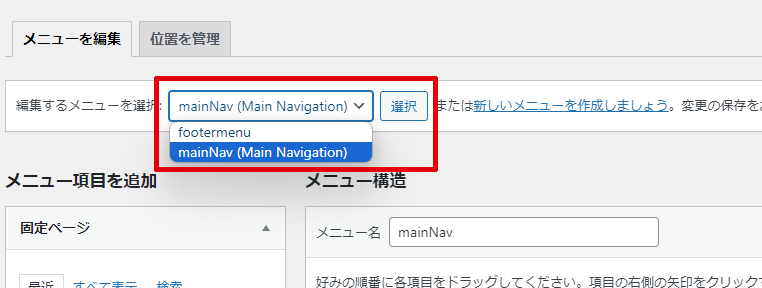
- 「管理画面の左メニュー」の「外観」⇒「メニュー」をクリック
- メニュー画面の「編集するメニューを選択:」で「mainNav」を選択

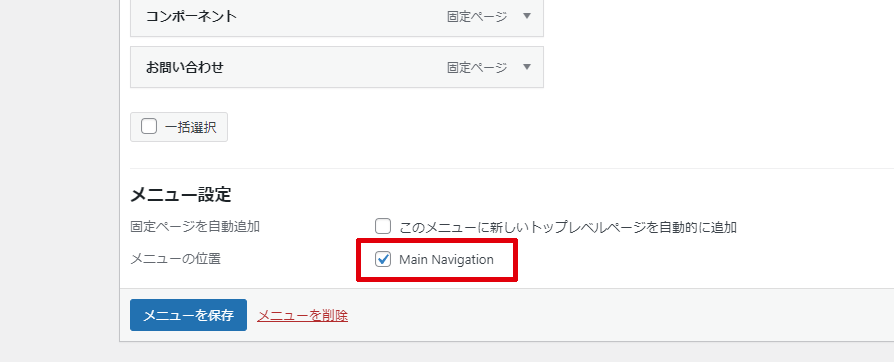
- 「メニューの位置 Main Navigation」にチェックを入れて「メニューを保存」

5.ウィジェット設定
ウィジェットエリアの仕様は、テーマによって若干違います。以下の操作方法は、1つの参考例としてご認識ください。
series5
- 「管理画面の左メニュー」の「外観」⇒「ウィジェット」をクリック
- 「右サイドエリア」にデフォルトで入っているブロックの中で不要なブロックを全て削除
- 「右サイドエリア」に「検索ブロック」のデザインを調整(検索ラベル、ボタンの位置内側、アイコン付きのボタンを使用)
- 「右サイドエリア」に必要なブロック(カテゴリーやカレンダー)を追加
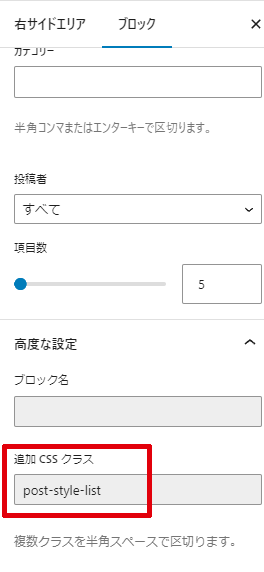
- 「右サイドエリア」の「最新の投稿」「カテゴリー」ブロックの高度な設定の追加cssクラスに「post-style-list」を入力

- 「フッターエリア1」にデフォルトで入っている不要なブロックを全て削除
- 「フッターエリア1」に「画像ブロック」を追加て、ロゴ画像と代替テキストをセット
- 「フッターエリア2」に「ナビゲーションメニューブロック」を追加して、「footermenu」を選択
- 「モバイルナビゲーション」に「ナビゲーションメニューブロック」を追加して、「mainNav」を選択
- 右上の「更新」ボタンをクリック
6.ロゴ設定
series5
- 「管理画面の左メニュー」の「外観」⇒「カスタマイズ」をクリック
- カスタマイズ画面の「ロゴ画像」を選択して、「任意のロゴ画像」をセット
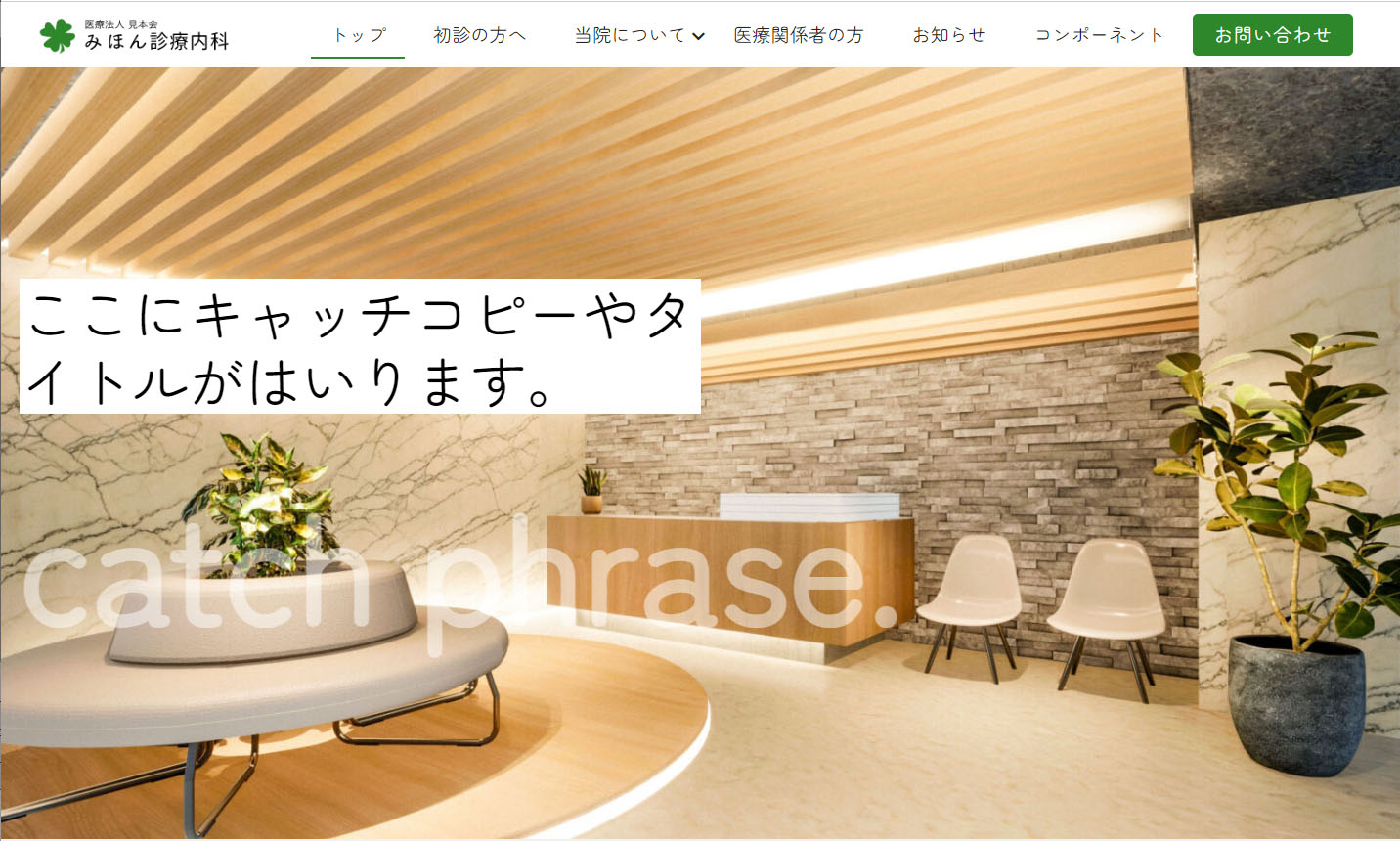
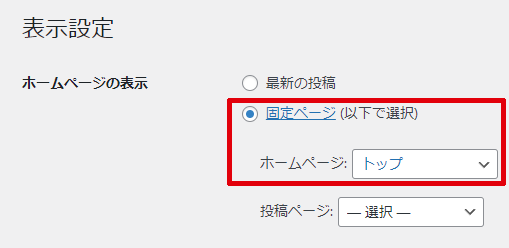
7.トップページ設定
「管理画面の左メニュー」の「設定」⇒「表示設定」から、「ホームページの表示」の項目の「固定ページ」を選択して、ホームページ:「フロントページ」を選択して「変更を保存」

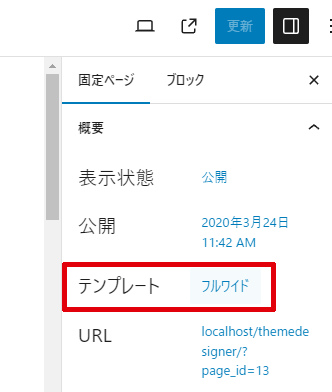
8.固定ページのテンプレート設定
固定ページのテンプレート設定は、ページ単位で適時設定します。もしデモサイトと相違がある場合は、テンプレート設定を「フルワイド」に設定します。
- 「管理画面の左メニュー」の「固定ページ」⇒「固定ページ一覧」から、各固定ページの「編集」をクリック
- 「固定ページ」タブの「テンプレート」を任意のテンプレートに選択して更新

9.ファビコンの設定
- ファビコンファイルを2つ用意(favicon.icoとapple-touch-icon.png)
- FTPクライアントソフトを使って、「WordPressのルートディレクトリ/wp-content/themes/テンプレートID/assets/images/」のディレクトリにアップデート
10.デフォルト設定完了
上記の設定を漏れなく行えば、デモサイトとほぼ同じ状態になるはずです。後は、自由にカスタマイズしてください。
※仮でインポートした画像は、必ず他の画像に置き換えてください。