こんにちは。Webloco代表/Webディレクターのヤブです。
本日は、アクセシビリティに配慮したオリジナルWordPressテーマ(病院、クリニック、医療機関向け)に新しいテーマ「S5-OceanBlue」が追加されましたのでご紹介します。
「ウェブアクセシビリティ」の詳細は、「2024年に義務化『どうするWebアクセシビリティ』初心者にも分りやすく解説。」をご覧ください。
Contents
この記事のターゲット
- ウェブアクセシビリティに関心がある方
- 低コストで高品質なWebサイトを制作したい方
- 病院やクリニックなど医療機関向けにWeb制作をしている方
- 医療機関に勤務されている社内Web担当者
- WordPressを使ってホームページを作成している方
- ブロックエディタの基本的な機能を理解している方
- Webディレクター、デザイナー、コーダーの方
WordPressテーマ「S5-OceanBlue」の特徴

爽やかで清潔感あふれる外観
白色ベースに、濃い水色をメインカラーとした、爽やかで清潔感あふれるビジュアルデザインとなっております。
また、書体やボタン、メニューなど、随所に丸みを帯びた装飾を施しており、とても柔らかい印象を醸し出しています。
その為、優しさや親しみやすさをユーザーに与えたい小児科などにおススメです。
アクセシビリティに配慮
「S5-OceanBlue」は、アクセシビリティに配慮した医療機関向けのオリジナルWordPressテーマです。
「アクセシビリティに配慮したWordPressテーマ」は、HTMLなどの技術的な部分は事前に対応させている為、コンテンツの部分でアクセシビリティに配慮すれば、「適合レベルAAの準拠」も可能になるテーマです。
アクセシビリティの適合レベル
以下に紹介する画像は、当テーマを使用して作成したデモサイトを、代表的なアクセシビリティのチェックツールでチェックした結果、アクセシビリティの問題がない事を表しています。
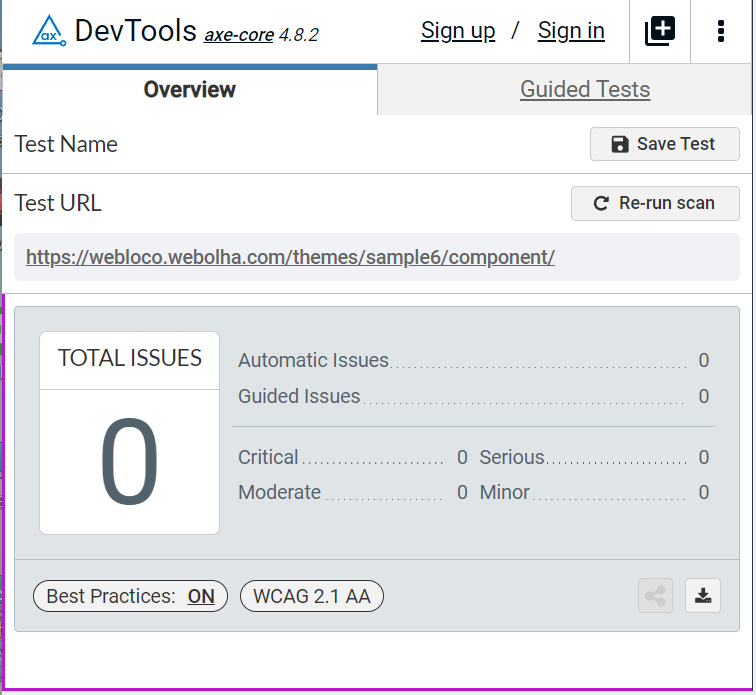
DevToolsのアクセシビリティ結果
「TOTAL ISSUES」の部分が「0」=「問題なし」であることを証明する画像です。

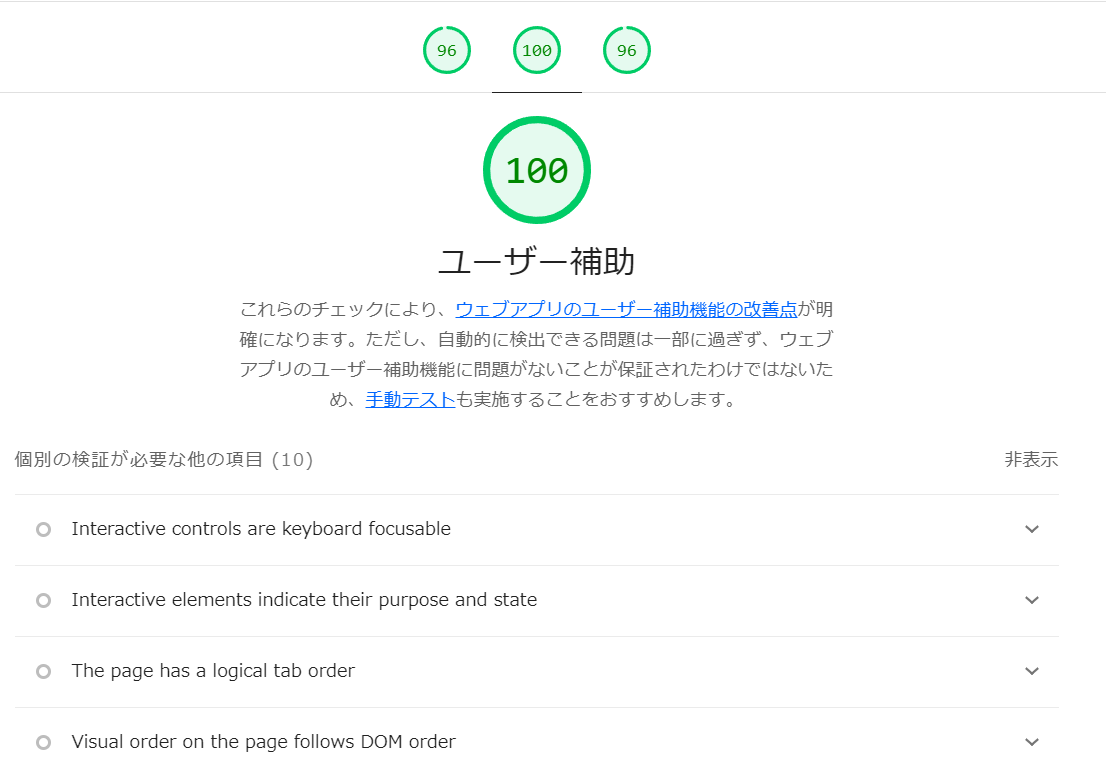
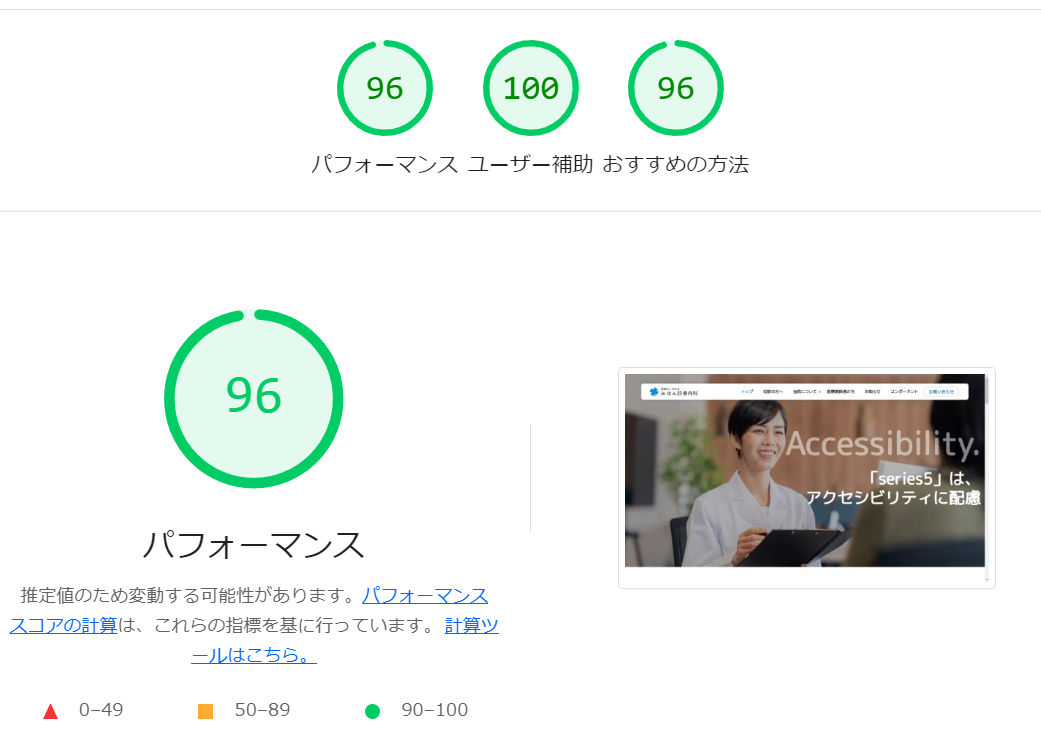
Lighthouseのレポート
「Accessibility」が「100点」である事を証明する画像です。(「96」「100」「96」と数字が3つ並んでいる中の、真ん中のユーザー補助の部分がアクセシビリティの項目です。)

アクセシビリティの留意事項
「適合レベルAAに準拠」させるには、何十という沢山の基準をクリアする必要があります。
当テーマを使用してホームページを作成すると、十数項目は、意識しないで基準を満たす事が出来ます。ただ、他の基準を満たすには、意識してコンテンツを作成する必要があります。
当テーマで何が満たせていて、何が満たせていないかは、「テーマの概要及び仕様」の「達成基準リスト」をご確認ください。
ブロックエディタに対応
「ブロックエディタ」に対応している為、ブロックエディタの操作に慣れている方は、ページの作成を直感的に行う事が出来、多くの部分を「ノーコード」で作成できます。
高いパフォーマンス(レスポンス)

上記の「Lighthouse」のレポートをご覧いただけると分かりますが、「96ポイント」と高いパフォーマンスを誇ります。(※このパフォーマンスは、稼働するサーバーや掲載するコンテンツ、使用するプラグインによって変わります。)
高パフォーマンスの理由は沢山ありますが、「jQuery」というjavascriptのライブラリを使用していない事が挙げられます。
その他アクセシビリティに配慮したテーマは以下のテーマ一覧よりご覧いただけます。
以上「アクセシビリティに配慮したWordPressテーマ(病院、クリニック向け)を追加」のご紹介でした。
最後までお読みいただきありがとうございました。

