【この記事は2018年1月に更新しました。】
こんにちは。Webloco代表兼Webマーケターのヤブです。
今回はMauticのダイナミックコンテンツの機能をご紹介します。
ダイナミックコンテンツとは
ダイナミックコンテンツとは、コンタクトの条件に応じて、Webページ(Mauticのランディンページ)の内容を動的に変更する仕組みです。
例えば、こちらから送ったメールの中の指定のリンクをクリックした見込み客に、ポイント数に応じて、「キャンペーン情報」の内容を変更すると言った事が出来ます。
そんなMauticの便利な機能の使い方をご説明します。
ダイナミックコンテンツの注意点
まず、ダイナミックコンテンツは、2018年1月時点では、Mautic Cloud Freeでは、動作の確認が出来ませんでした。
試しにやってみたけど、コンテンツが切り替わらなかったという事です。私の設定が間違っているのかもしれませんが、推測としては、CORS設定が原因かもしれません。
なお、ダイナミックコンテンツを実装するWebサイトと同じドメイン内に、Mauticをオンプレミスでインストールした場合、ダイナミックコンテンツの動作が確認できました。
※2016に試した時は、Mauticで作成したランディンページでしか動作は確認出来ませんでしたが、2018年時点では、WordPresでも動作が確認出来ました。
ダイナミックコンテンツを実装するページ側の設定
1.ダイナミックコンテンツを実装したいページの作成
Mauticのランディンページで実装したい場合は「Mauticランディンページの作成方法」を参照ください。
通常は、Mauticのトラッキングコードが埋め込まれたページであれば、動作すると思います。
2.ダイナミックコンテンツを実装したいページの中に、ダイナミックコンテンツエリアを作成
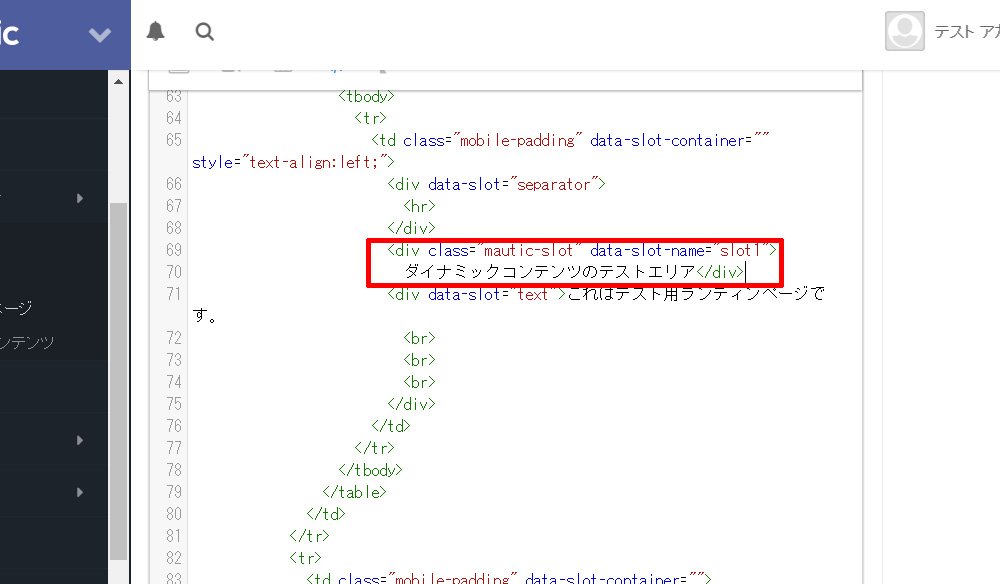
ページを作成したら、そのページの中に、動的で変更をしたい「セクション」を作成します。セクションは、下記の図の様に、「<div class=”mautic-slot” data-slot-name=”slot1″>」と「</div>」で挟まれたエリアになります。

「data-slot-name=”slot1″」の「slot1」は任意の値です。後程、Mauticのキャンペーンで設定するので、覚えておく必要があります。
ダイナミックコンテンツの作成
ランディングページのダイナミックコンテンツエリアを、どのように変更したいかを登録しておきます。
1、ダッシュボードの左メニュー「コンポーネント」⇒「ダイナミックコンテンツ」⇒「+新規」の順でクリック

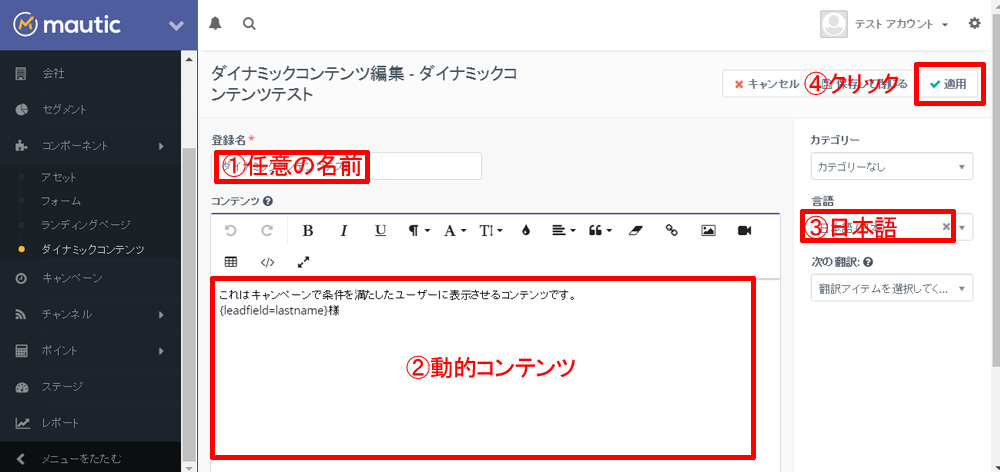
2.必要な項目に値を入力し、動的コンテンツエリアに内容を入力して、「適用」をクリックします。

動的コンテンツ内には、Mauticの専用タグを挿入する事で、コンタクト毎にパーソナライズした文章が作成できます。
例.{leadfield=lastname}、{leadfield=firstname}
その他よく使う埋め込みタグ{leadfield=ここの文字}
|
住所1 |
address1 |
| 住所2 | address2 |
| 市 | city |
| 会社名 | company |
| 国 | country |
| 電話 | phone |
| FAX | fax |
3.コンタクトの条件によって、動的コンテンツの内容を複数に分けたい場合、その数分登録します。
Mauticキャンペーンの設定
実装ページやダイナミックコンテンツの登録が終わったら、それらをキャンペーンに組み込みます。キャンペーンの基本が分からない方は、「Mauticのキャンペーンの設定方法」をご覧ください。
1.キャンペーンを新規作成して、「キャンペーンビルダーを起動」させて、「コンタクトソース」を登録します。今回は、「コンタクトセグメント」を選択して、「任意のセグメント」を選択しています。
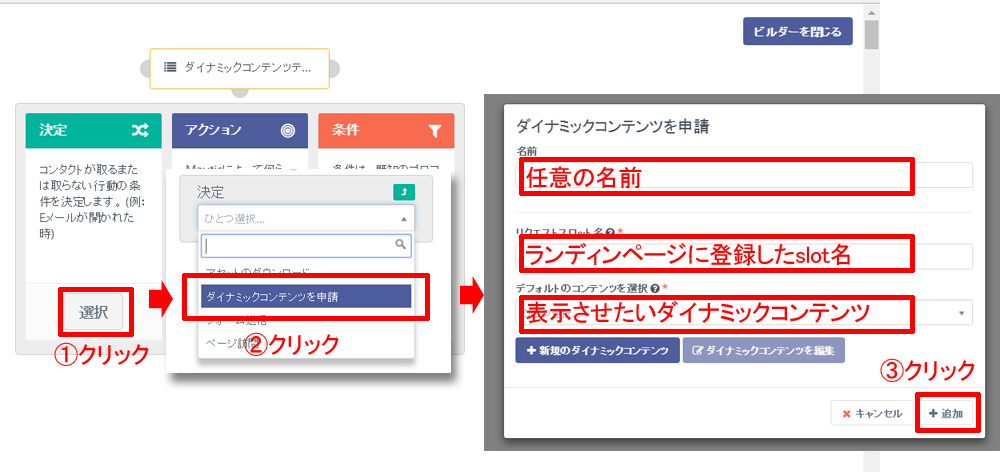
2.以下の画像の通りに「ダイナミックコンテンツの申請」を登録します。

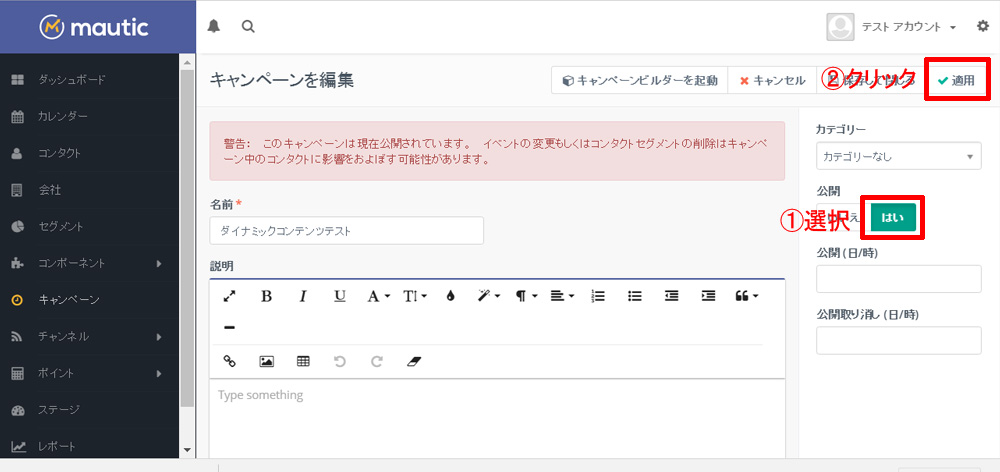
3.キャンペーンビルダーを閉じて、「公開」ステータスを「はい」にして、「適用」をクリックします。

4.以上でダイナミックコンテンツの動作する最低限の設定が完了しました。
実際に動かしてみよう。
まず、Mauticのダイナミックコンテンツは、2016年の時点では、Mauticにログインした状態では確認出来ませんでした。その為、一端ログアウトする必要がありましたが、2018年1月時点では、ログインした状態でも確認できました。
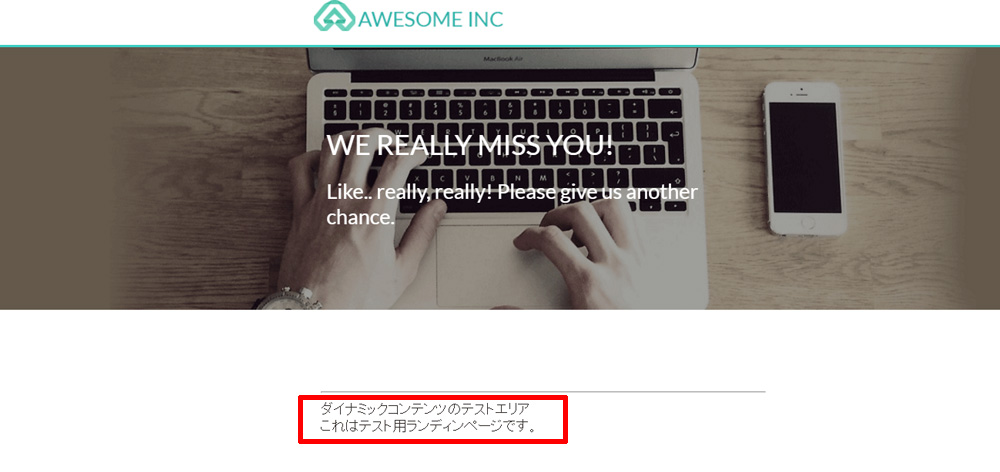
最初に、ダイナミックコンテンツ用のキャンペーンを走らせる前に、ランディンページを確認してみます。図の通り、まだデフォルトのコンテンツが表示されています。

Mauticの管理画面からキャンペーンを走らせてみます。(コンタクトの画面に行き、自分自身をキャンペーンで指定したセグメントに追加する)
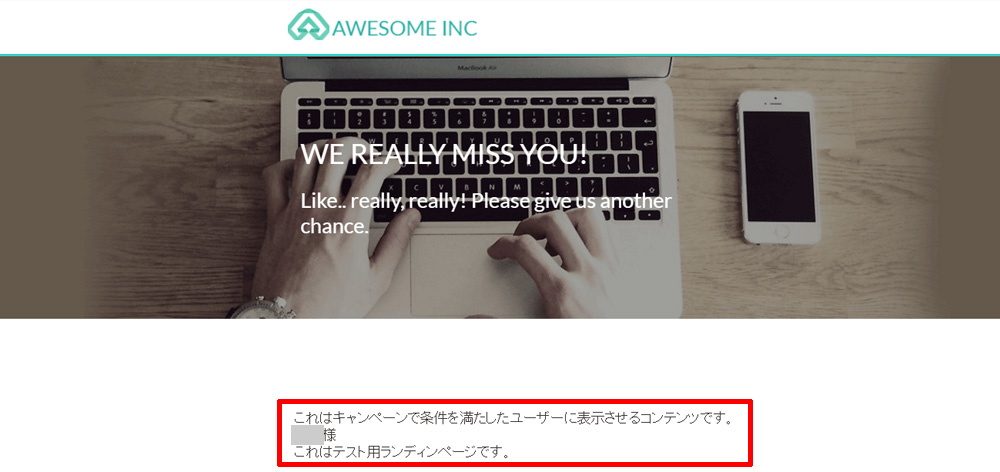
それから、先ほどアクセスしたランディンページを更新してみます。下記の図の様に、見事指定したコンテンツが表示されれば成功です。(cronの設定次第では、すぐに反映されない場合があります。)

これで、同じランディングページでも、コンタクトによって、表示させる内容を変えられることが実装できました。キャンペーンで条件分岐をして、複雑に組むことで、さらに細かいパーソナライゼーションが出来るはずです。
皆さんもダイナミックコンテンツを使いこなして、リードナーチャリングを成功させましょう。
以上「Mauticコンポーネント-ダイナミックコンテンツの設定方法」をご紹介しました。