【2018年3月更新】
こんにちは。Webloco代表兼Webマーケターのヤブです。
本日は、Mauticとホームページを連携させる方法をご紹介します。
WordPressとMauticを連携させる場合は、プラグインを使えば簡単にできますが、静的なサイトやプラグインが無い場合は、Googleアナリティクスの様に、トラッキングコードを埋め込む必要があります。
WordPressの場合は、ワードプレスサイトとの連携をご覧ください。
Mauticトラッキングコードの取得
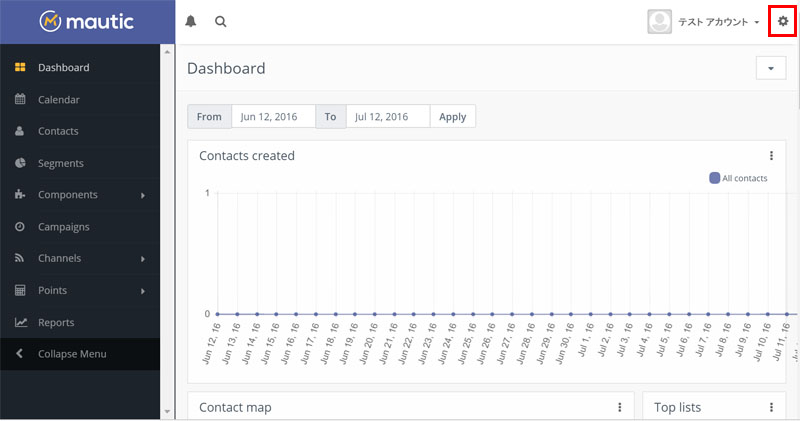
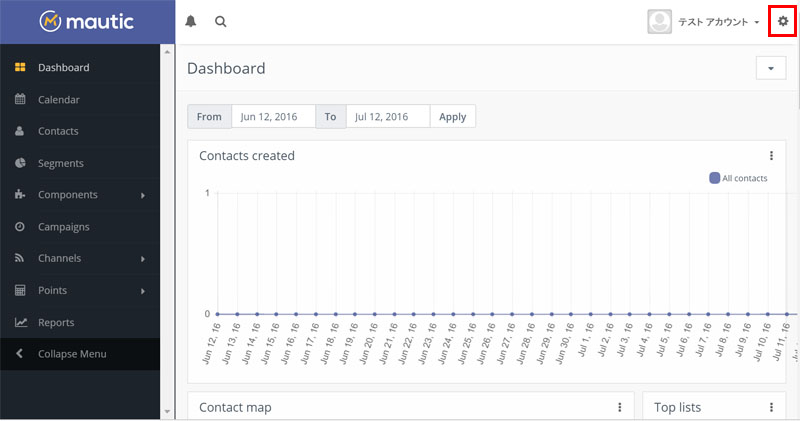
Mauticの管理画面の右上にある「歯車」をクリックします。

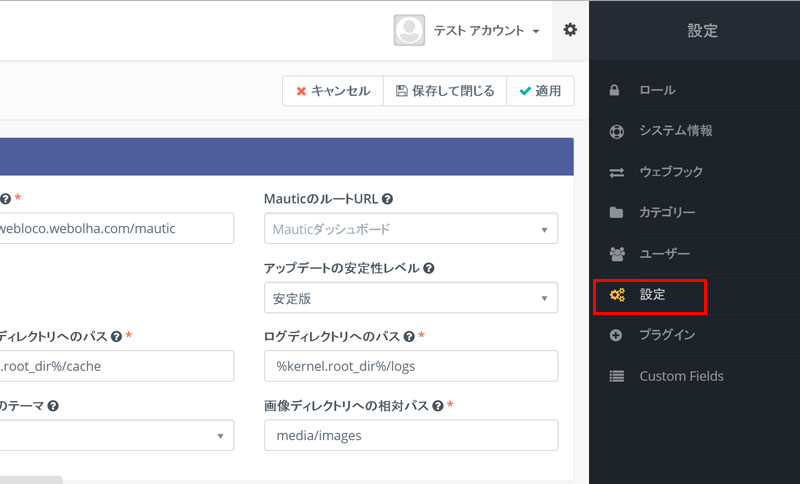
「設定」をクリックします。

「Tracking Setting」をクリックすると、トラッキングコードが表示されるので、コードをコピーします。
![]()
Mauticトラッキングコードの貼り付け
自身のサイトのヘッダーエリア、もしくはフッターエリアに貼り付けます。
その後、Mauticからログアウトした状態で、トラッキングコードを貼り付けたホームページにアクセスします。
ログインした状態でアクセスしても、トラッキングされない仕様になっている為、ログアウトするか、違うブラウザでアクセスする必要があります。
もう一度、Mauticの管理画面にログインして、見事、「ダッシュボード」の「Contact Create」のグラフにアクセスが表示されていれば、正常にトラッキングがされている事になります。
アノニマスでも、フィンガープリントで訪問者を特定する設定
まだ見込み客情報を得られていないユーザー(アノニマス、もしくはアンノウン)の場合、IPアドレスしか分かりません。
この時、モバイル(スマホ)、ノートPC、タブレットでのアクセスの場合、WiFi環境では、IPアドレスが定期的に変わったりして、同じユーザーなのに、違うユーザーとして扱われてしまう事があります。
そこで、「フィンガープリント(詳細は割愛)」という技術を使って、IPアドレスが変わっても、同じユーザーだという事を紐づけることが出来ます。
その設定をご紹介します。
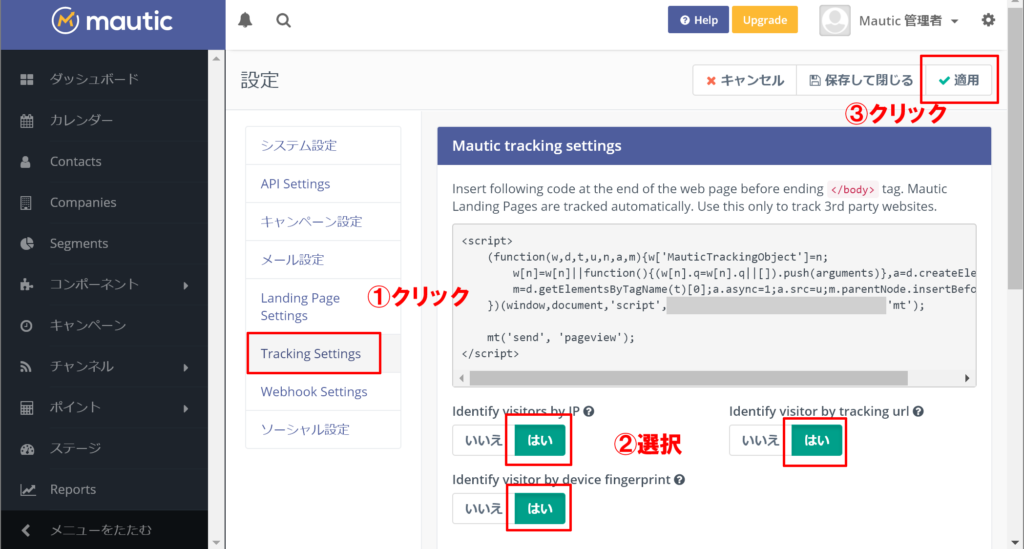
1.Mauticの歯車をクリック

2.「設定(configuration)」をクリックする

3.「Tracking Settings」⇒赤枠を全て「はい」に選択⇒「適応」をクリック

4.設定完了
これで、同じユーザーが分割する可能性が少なくなります。
以上「Mauticとホームページの連携 トラッキングコードを埋め込む」をご紹介しました。