こんにちは。Webloco代表/Webディレクターのヤブです。
本日は、ウェブアクセシビリティに配慮した弊社の最新オリジナルWordPressテーマ「series5」をご紹介します。
※ウェブアクセシビリティに配慮したテーマ一覧をすぐにご覧になりたい方は、以下の「アクセシビリティ配慮テーマを見る」からご覧ください。
Contents
この記事のターゲット
- ウェブアクセシビリティに関心がある方
- Web制作会社の担当者
- 会社のWeb担当者
- WordPressを使ってホームページを作成している方
- ブロックエディタの基本的な機能を理解している方
- Webディレクター、デザイナー、コーダーの方
新シリーズ「Weblocoテーマ series5」の特徴
これまでのWeblocoテーマのコンセプト(シンプルで使い易い)はそのままに、現在のホームページやWordPressの潮流に合わせて刷新しました。
基本的な仕様としては、1つ前のモデル「series4」をベースに以下にご紹介する変更を加えたものが「series5」となります。
「series4」の特徴は、「WordPressテーマ「series4」のご紹介。」をご覧ください。
「series5」の変更点1.「ウェブアクセシビリティ」に配慮
今回の最も大きな変化が、「ウェブアクセシビリティ」に配慮したテーマであることです。(「ウェブアクセシビリティ」の詳細は、「2024年に義務化『どうするWebアクセシビリティ』初心者にも分りやすく解説。」をご覧ください。)
ウェブアクセシビリティは、2024年に義務化されることにより、ウェブサイトのアクセシビリティへの関心は、これまで以上に高くなってきています。
ただ、ウェブアクセシビリティに対応させようとなると、比較的高い専門スキルとコストが必要になってきます。
「series5」では、技術的な部分は事前に対応させている為、コンテンツの部分でアクセシビリティに配慮すれば、「適合レベルAAの準拠」も可能になります。
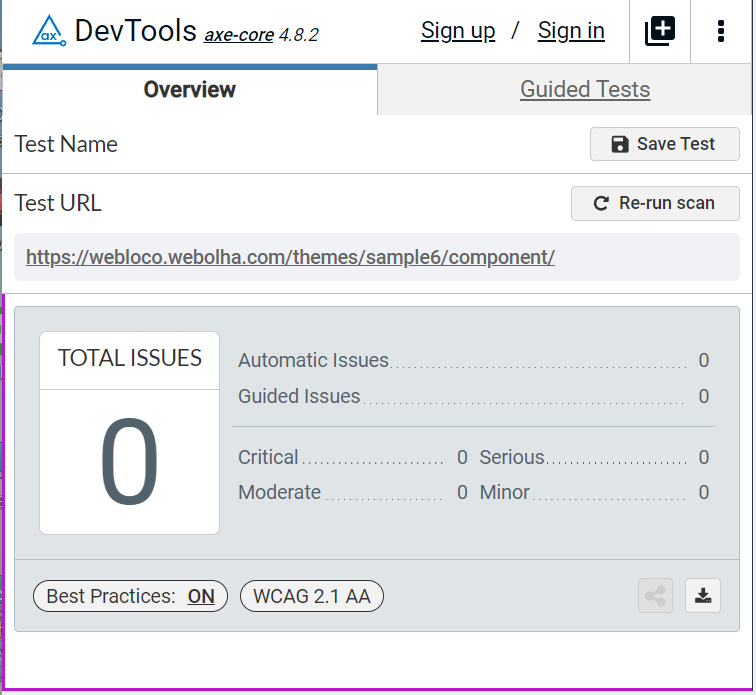
以下画像は、アクセシビリティのチェックツール「DevTools」で、「series5」で作成したデモサイトがアクセシビリティの問題がない事を表しています。
DevToolsのアクセシビリティ結果
「TOTAL ISSUES」の部分が「0」=「問題なし」であることを証明する画像です。

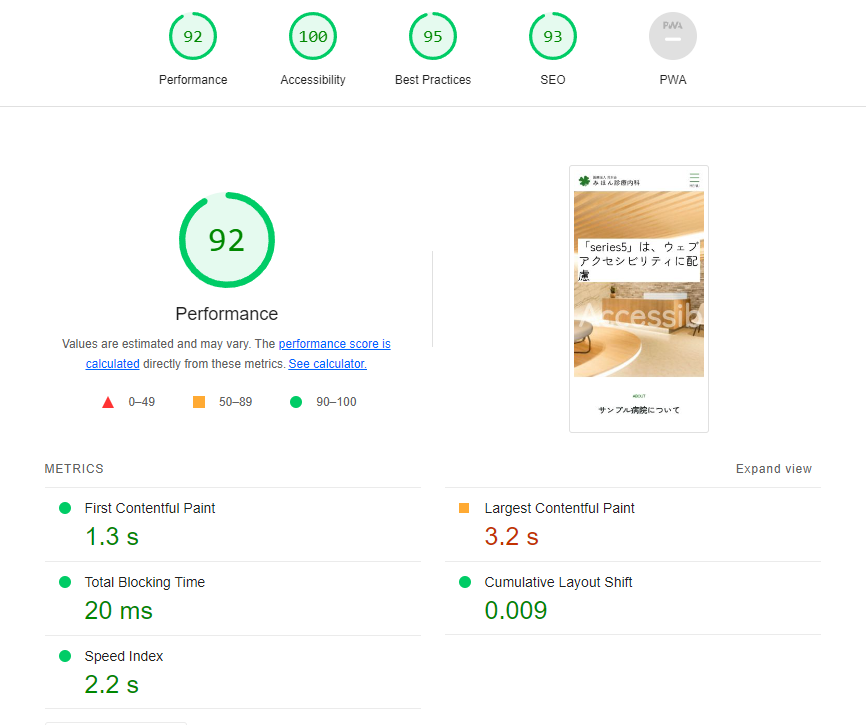
Lighthouseのレポート
「Accessibility」が「100点」である事を証明する画像です。

達成基準リスト
アクセシビリティの評価項目はとても沢山あります。そこで、当テーマがどの程度、達成基準を満たしているかを分かりやすく表にまとめました。
詳しくは「当テーマの達成基準リスト」をご覧ください。
「series5」の変更点2.「ブロックエディタに対応」
「series4」までは、「クラシックエディタ」を推奨しておりましたが、「ブロックエディタ」の使い勝手も大分向上した為、弊社のテーマも「series5」より、満を持して「ブロックエディタ」に対応しました。
逆に「series5」より「クラシックエディタ」は非推奨となります。
「ブロックエディタ」に対応したことにより、ページの作成がより直感的になり、多くの部分を「ノーコード」で作成できるようになりました。
また、Webサイト作成の生産性向上、効率アップにも寄与すると思っています。
Weblocoテーマ series5 のご紹介
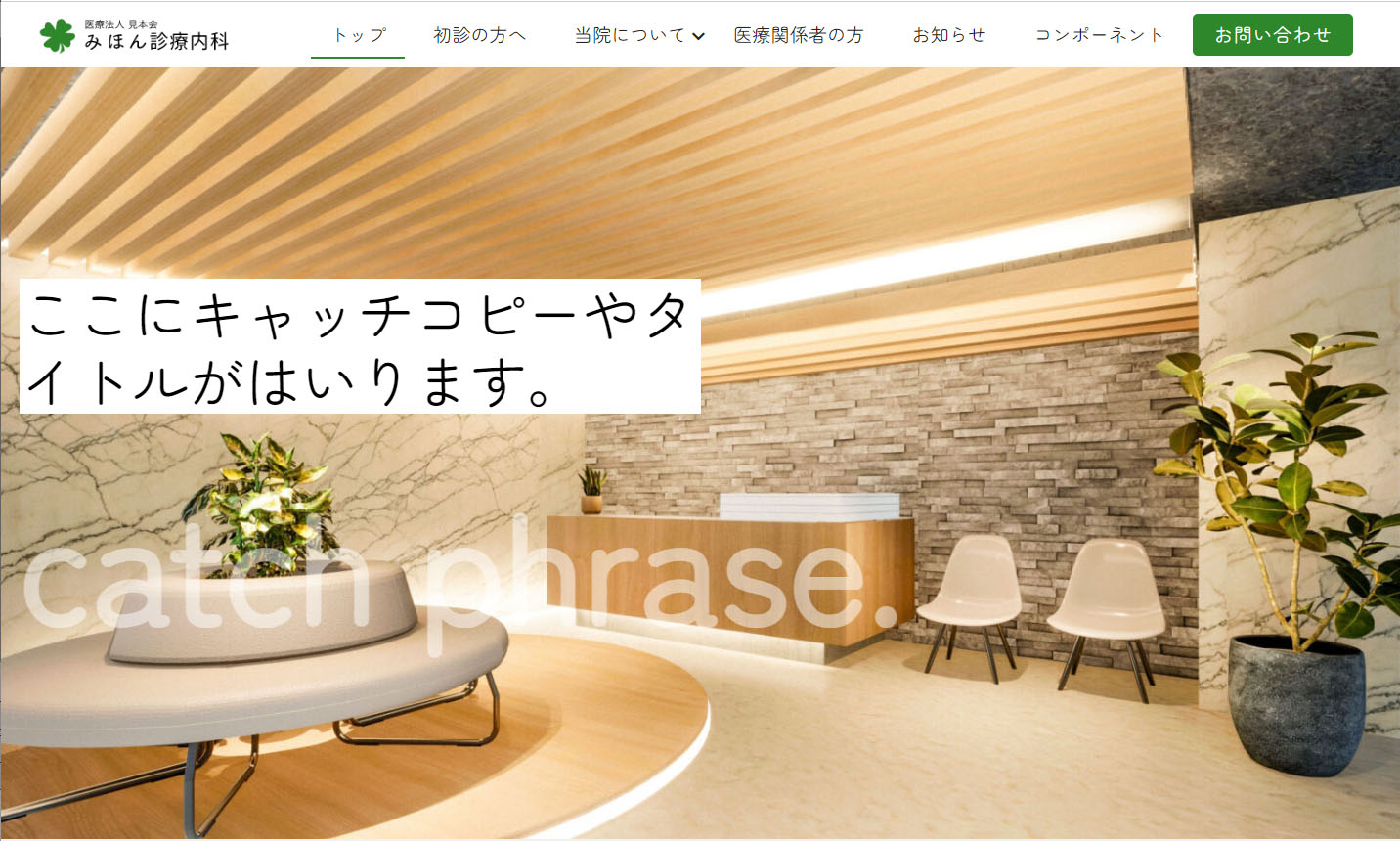
「series5」第一弾は「病院、医療向けのテンプレート」
-

テーマNo202401
「series5」第一弾は、弊社でも人気の高い「病院、医療向け」のテンプレートです。
配色も、最近の弊社のテーマで最も人気のある「グリーン系(テーマNo074939)」テーマと同じ配色にしました。
グリーンは、清潔感、クリーンなイメージと、優しいイメージも併せ持つ配色で、「ブルー系」と並ぶ人気配色になっています。
「病院、医療向け」のホームページ、ホームページの作成を検討されている方は、是非、Weblocoテーマをご検討ください。