こんにちは。Webloco代表兼Webマーケターのヤブです。
今回はMauticのフォームをワードプレスサイトに設置する方法をご紹介します。
別の方法として、Contact Form 7と連携する方法もありますが、その方法は「Contact Form 7との連携方法」をご覧ください
また、ワードプレスサイトに設置する方法では、すでにワードプレスサイトとMauticが連携されている必要があります。詳しくは、「Mautic導入編 WordPress連携方法」をご確認下さい。
そもそもなぜ、Mauticのフォームを作成するの?
Mauticでは、IPアドレスをキーにユーザーを特定、管理しています。その為、このIPアドレスだけでは、誰かが分からず、ずっと「Anonymous(匿名)」の状態になります。
その為、どこかのタイミングで、IPアドレスとユーザー情報を紐づけてやる必要があるのですが、それがフォームと言う事になります。
Mauticでフォームを作成して、そのフォーム経由で送信された情報はMauticに取り込まれ、それ以降「Known(既知)」となります。
Mauticでフォームを作成
まず、Mauticのダッシュボードで連携させたいフォームを作成します。
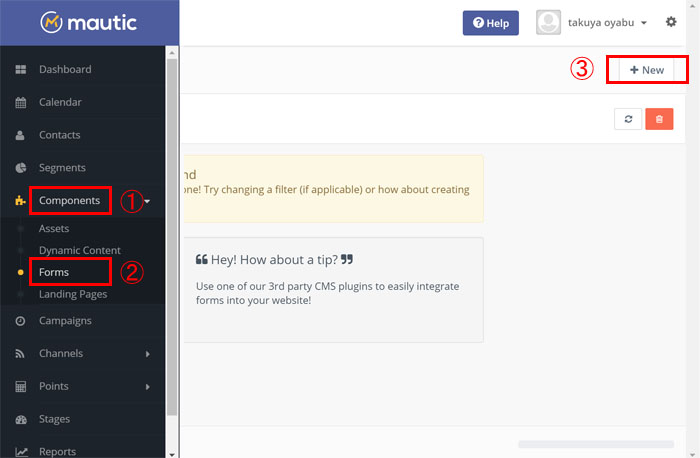
①サイドメニュー「コンポーネンツ」⇒「フォーム」⇒「+新規」の順でクリックします。

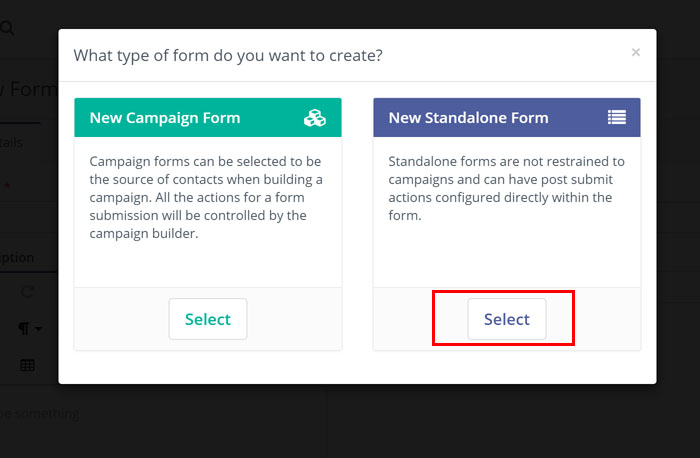
フォームの種類を選択
②「フォームの種類」を選択します。下の画像では、スタンドアローンフォームを選択しています。
・キャンペーンフォーム・・Mauticのメイン機能であるキャンペーン機能と連動出来、キャンペーンの中に組み込むことが出来ます。メール送信後のアクションを設定する事は出来ません。
・スタンドアローン・・言葉の通り、このフォーム単体で完結するフォーム。フォーム送信後、アクション(メールを送る、ポイントを付与する)を設定する事が出来るが、キャンペーンには組み込む事が出来ません。

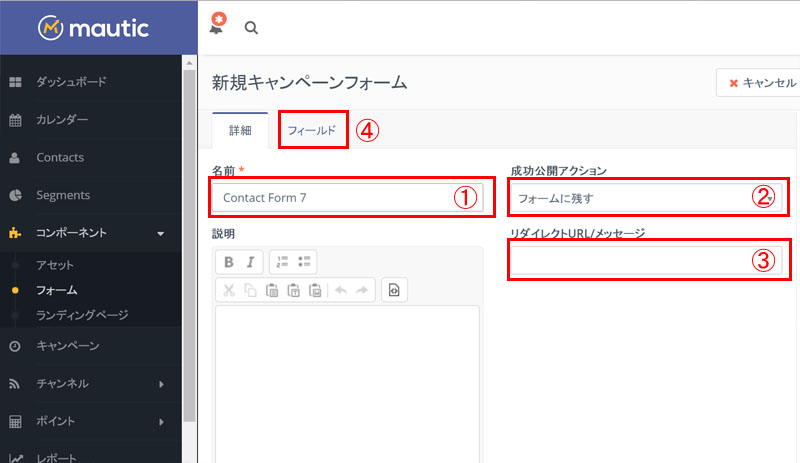
フォームの基本情報入力
③名前に任意の文字を入力して、「成功公開アクション」「リダイレクトURL」を入力して「フィールド」をクリックします。

フォームフィールドの作成
④「フィールド追加」をクリックして、連携させたいフィールド属性を選択します。

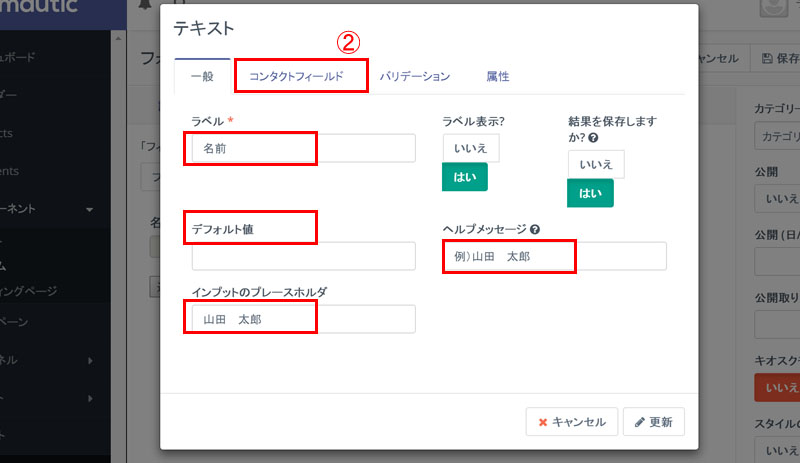
⓹ラベルに任意の名前入力します。必要であれば、他のフィールドにも値を入力した後、「コンタクトフィールド」をクリックします。

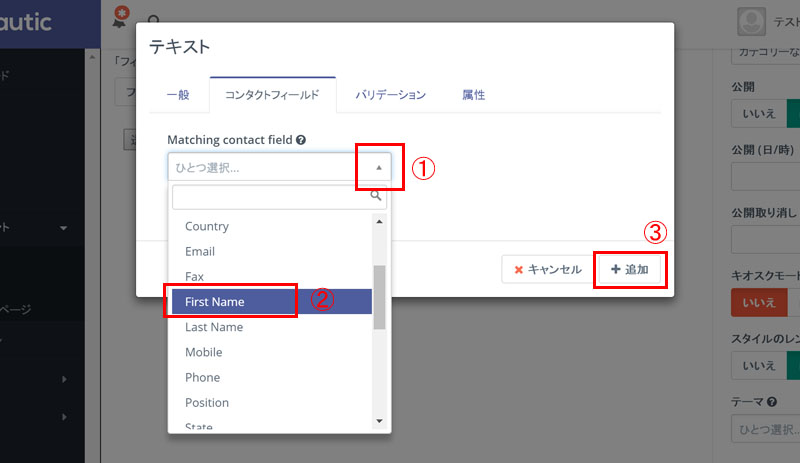
⑥「Matching contact field」(Mauticのどのフィールドと連携させたいか)を選びます。(例.下記の画像は、ラベル:名前欄を、MauticのFirst Nameと連携させたい場合。)
⑦「追加」をクリックします。

手順「④~⑦」を必要なフィールド分繰り返します。
アクションの設定
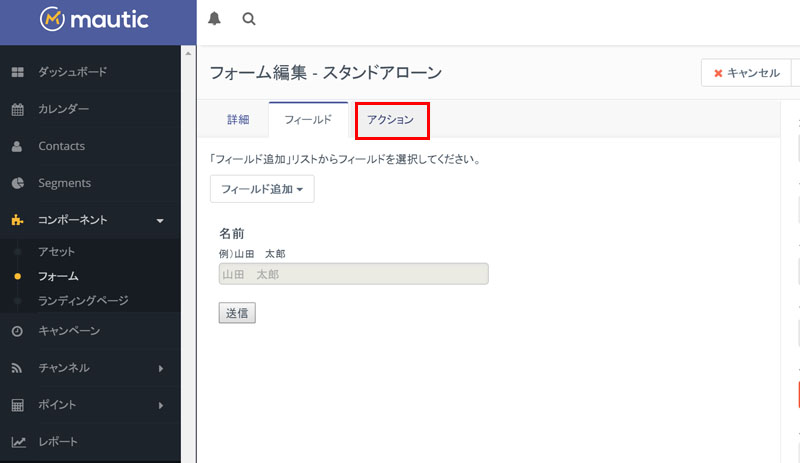
⑧全てのフィールドの追加が終わったら、「アクション」タブをクリックします。(キャンペーンフォームを選択した場合は、アクションの設定はありません。)

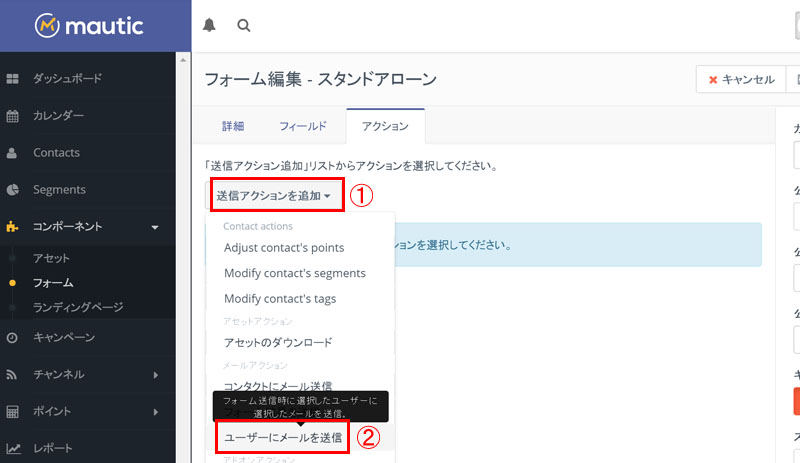
⑨「送信アクションを追加」をクリックして、追加したいアクションを選択します。下記の画像では、「ユーザーにメールを送信」を選択しています。いわゆる自動返信メールの設定です。

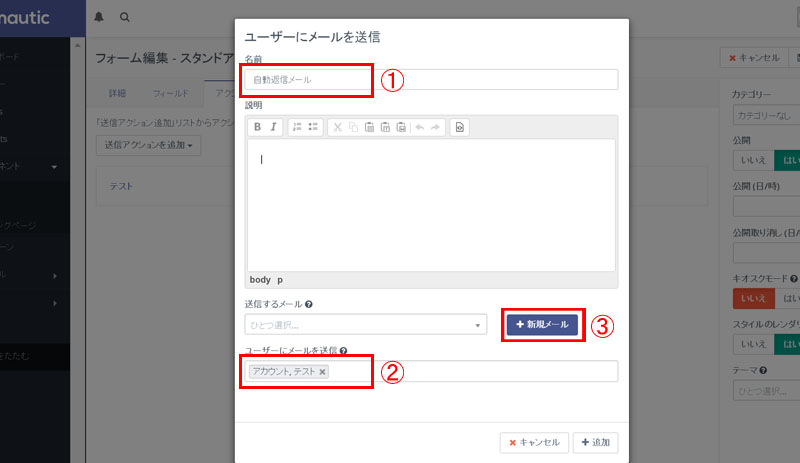
⑩「名前」に任意の文字を入力。
管理者にメールを送信したい場合、「ユーザーにメールを送信」に任意のユーザーを選択。
既にメールフォーマットがある場合は、「送信メール」をクリックして、送信するメールを選択しますが、ない場合は、「新規メール」をクリックします。

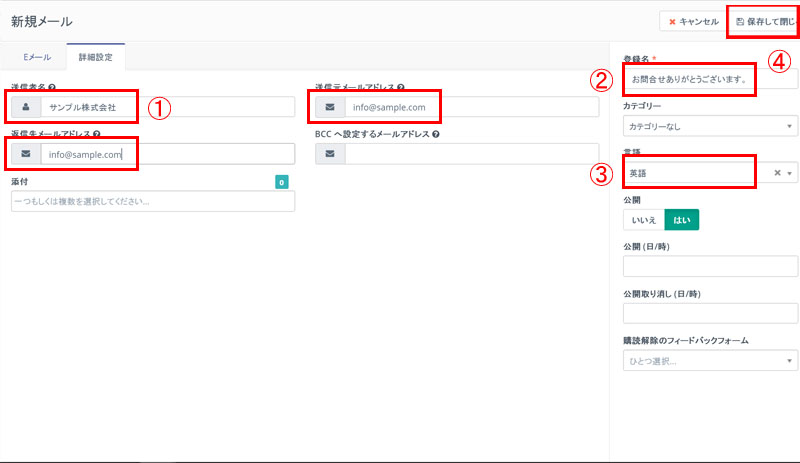
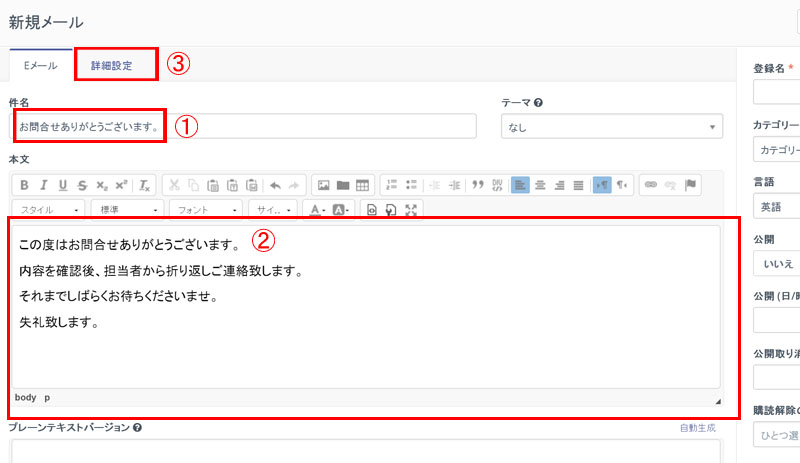
⑪メールの件名、本文を入力して「詳細設定」をクリックします。

⑫必要であれば、詳細設定の項目に任意の値を入力します。
登録名に任意の文字、言語を「日本語」に設定して、「保存して閉じる」をクリック
アクションは複数登録できますので、他に登録したければ、手順⑨に戻り、新たにアクションを追加します。
フォームの保存
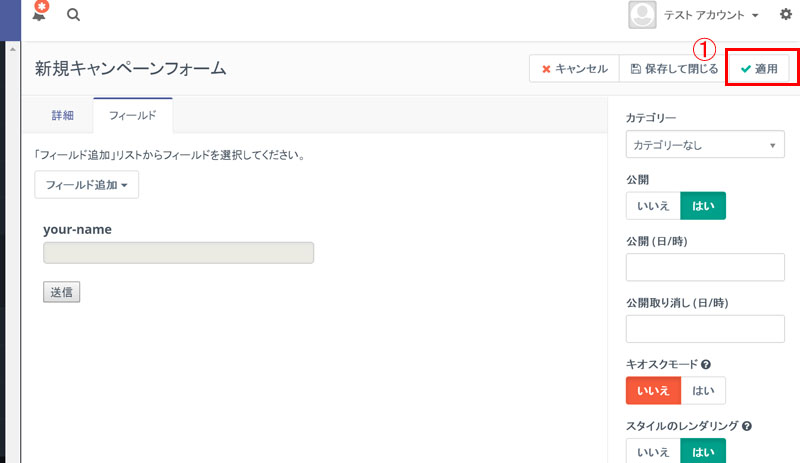
アクションの設定が終わったら「適用」をクリックして保存します。

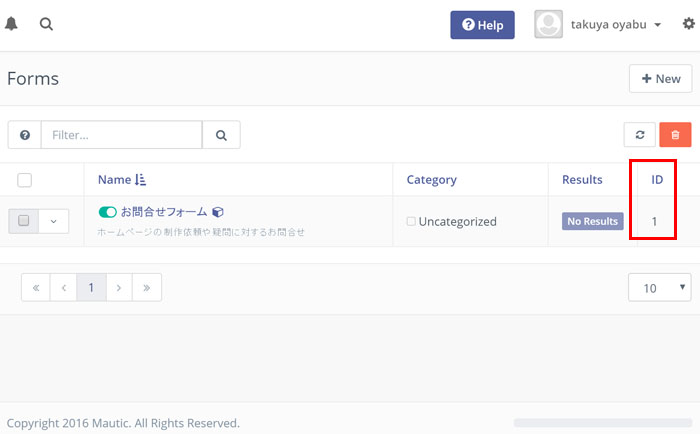
サイドメニュー「コンポーネンツ」⇒「フォーム」のフォーム一覧で「ID」を確認して覚えておきます。

ワードプレスのページに設置
既にワードプレスとの連携が完了している事が前提です。詳しくは、「Mautic導入編 WordPress連携方法」をご確認下さい。
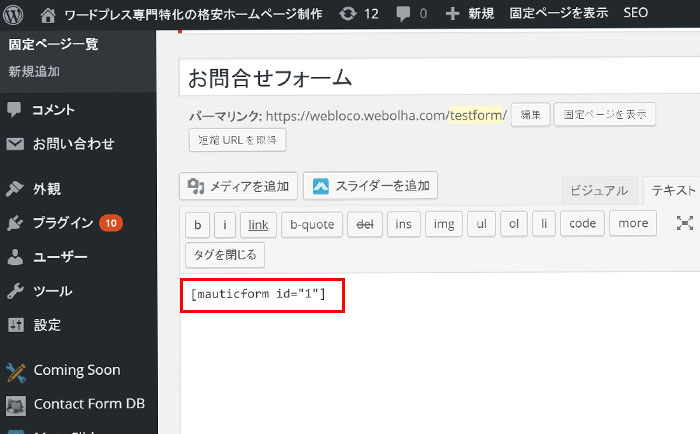
お使いのワードプレスサイトで、固定ページ(もしくは投稿ページ)を新たに作成します。
WYSIWYG画面に「[mauticform id=”1“]」のショートコードを挿入します。数字は、事前に確認しておいた、MauticのフォームIDです。

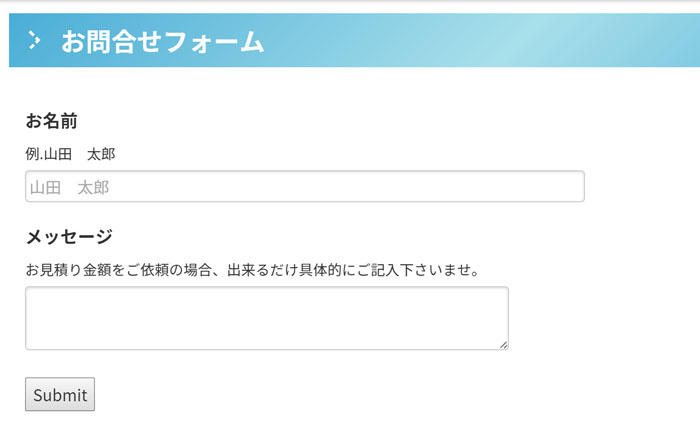
固定ページ(投稿ページ)を表示して、意図したフォームが生成されていたら完了です。

実際にフォームが機能しているか確かめるために、ワードプレスサイトに設置されているフォームに入力してデータを送信してみてください。
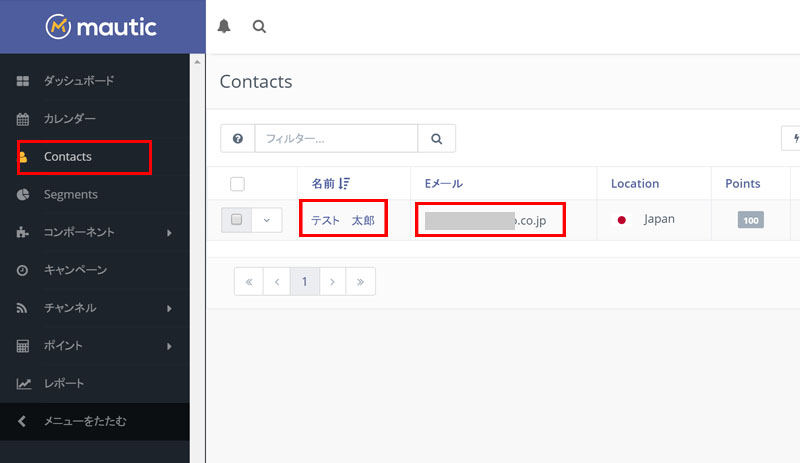
下記の様に、「Contacts」をクリックして、一覧にフォームで入力した名前やメールアドレスが表示されていれば連携完了です。