こんにちは。Webloco代表兼Webマーケターのヤブです。
1年以上前に「MauticのWeb通知機能の設定方法が分からない・上手く機能しない件」という記事を書きましたが、つい最近WebPush通知を試してみたら、上手く動いたのでご紹介します。
OneSignalのアカウント作成&アプリ作成
まず、「OneSignal公式サイト」で、アカウントを作成します。
その後、以下の手順沿って、Mautic用のWebPush通知アプリを作成します。
1.新規アプリ作成
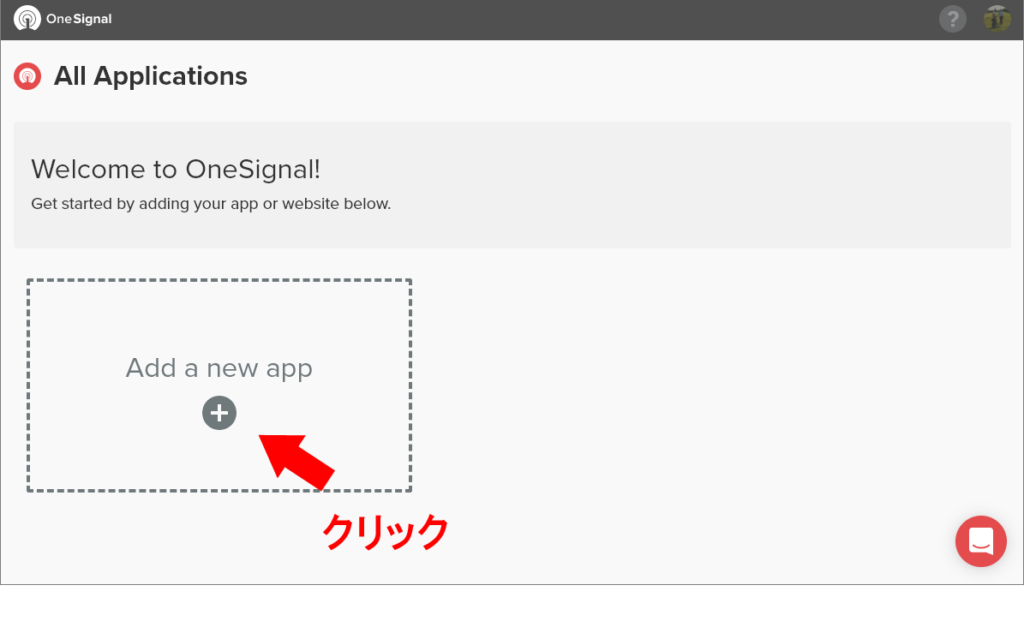
OneSignalの管理画面にログイン後、下記の画面の「Add a new app」をクリックします。

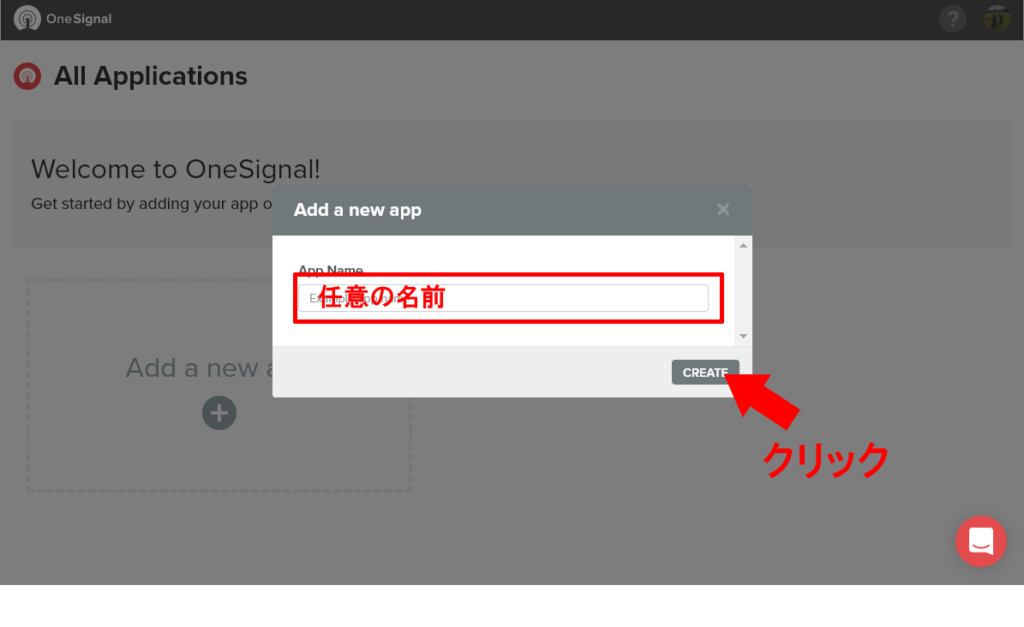
任意のアプリ名を入力して、「CREATE」をクリックします。

2.ChromeやFireFox用のWeb Push通知の設定
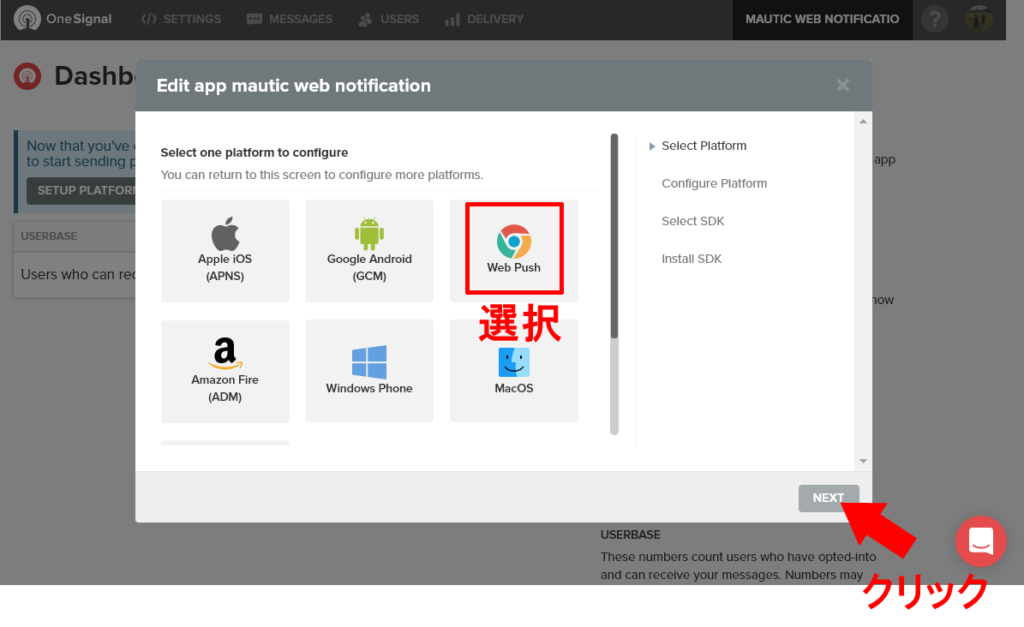
下記画面の「Web Push」を選択します。

任意のサイト名とWeb Push通知を実施したいサイトのURLを入れます。
※この時、実際にサブディレクトリのサイトで実装したくても、ルートドメインを設定します。

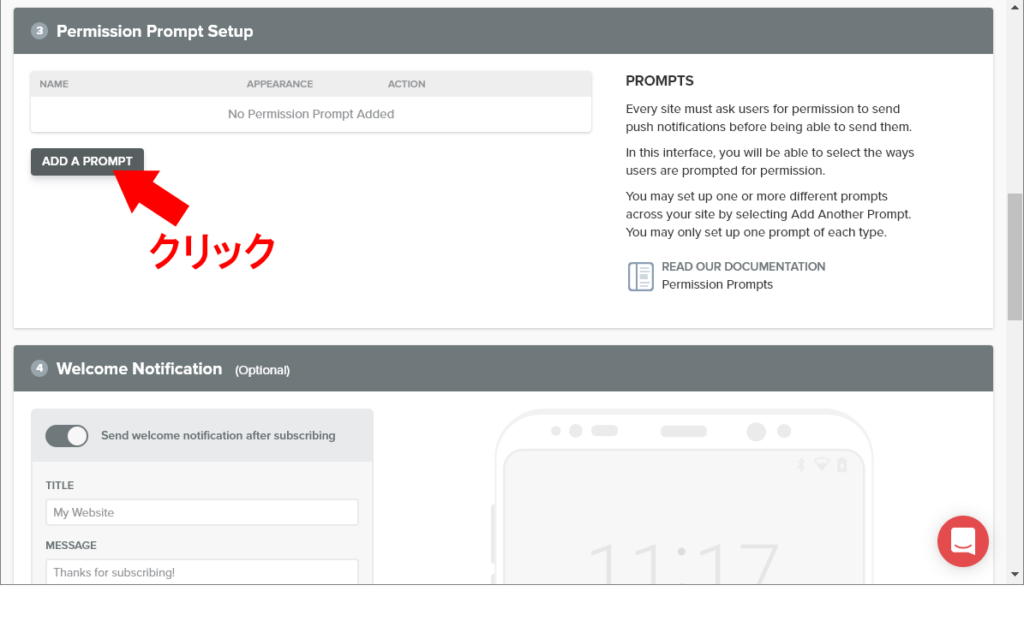
「ADD A PROMPT」をクリックします。

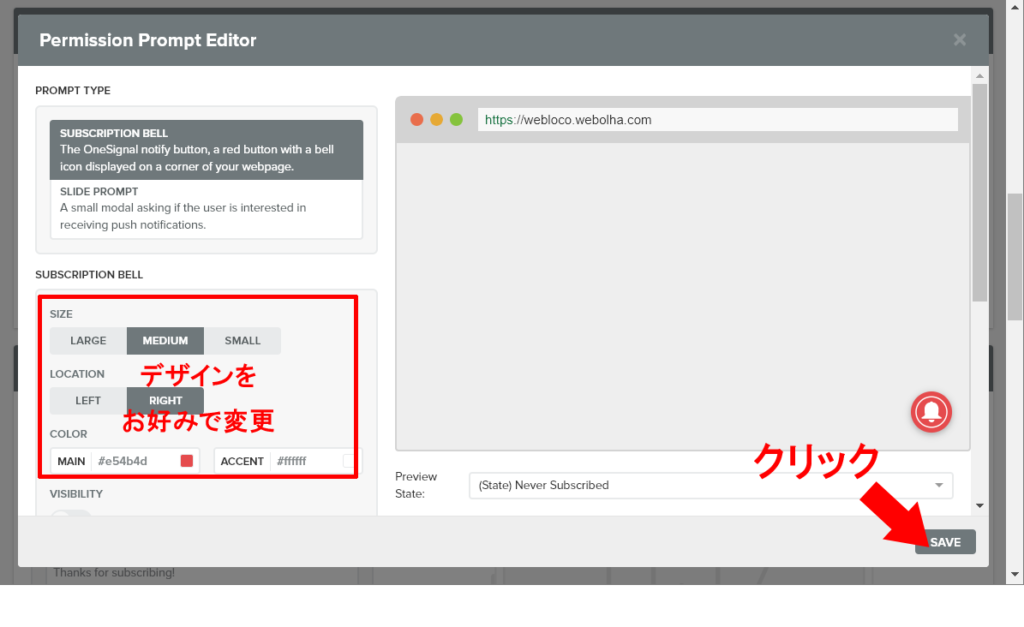
こだわりが無ければデフォルトのままで良いですが、右側のプレビューを見ながらお好みでデザインを変更して「SAVE」をクリックします。

そのままページの下までスクロールして、「SAVE」をクリックします。
これで、ChromeやFireFoxブラウザ用の設定は完了です。
3.Safariブラウザ用のWeb Push通知設定
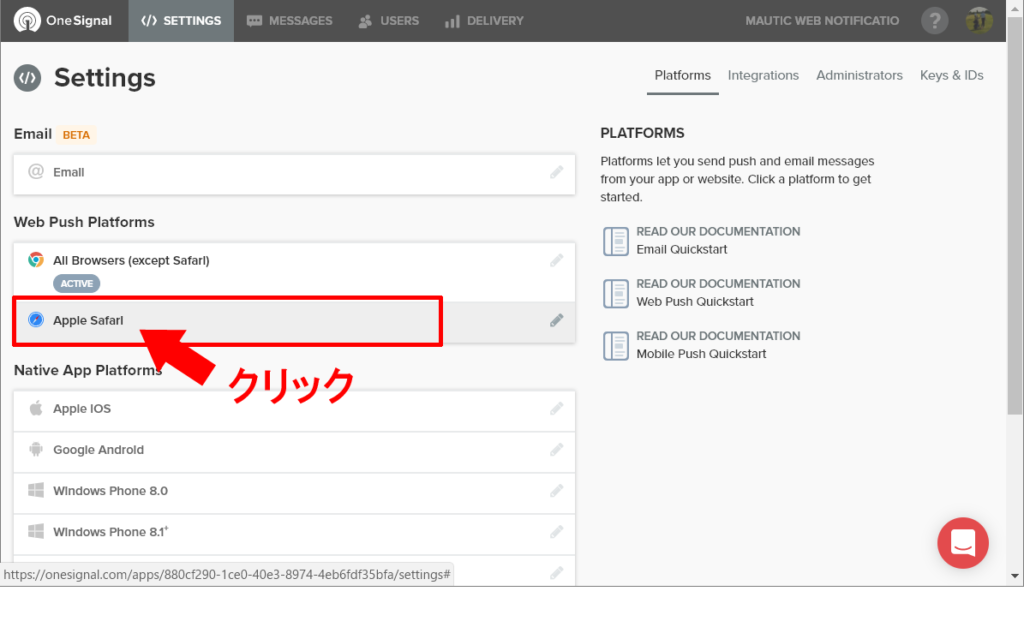
次に、Safariブラウザ用の設定をします。下記画面の「Apple Safari」をクリックします。

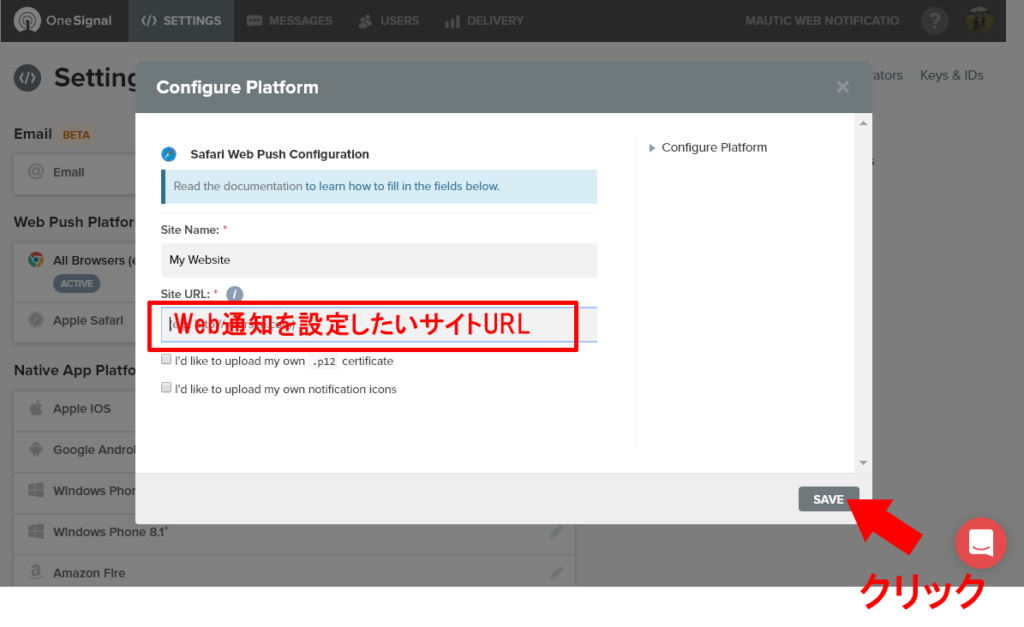
任意のサイト名とWeb Push通知を実施したいサイトのURLを入れます。
※ここでも同様にルートドメインを設定します。(むしろルートドメインしか設定できない様になっていると思います。)

これで、Safariブラウザ用の設定は完了となります。
Mauticとの連携に必要なApp IDやAPI Keyを取得
1.「OneSignal App ID」と「OneSignal Rest API Key」を把握
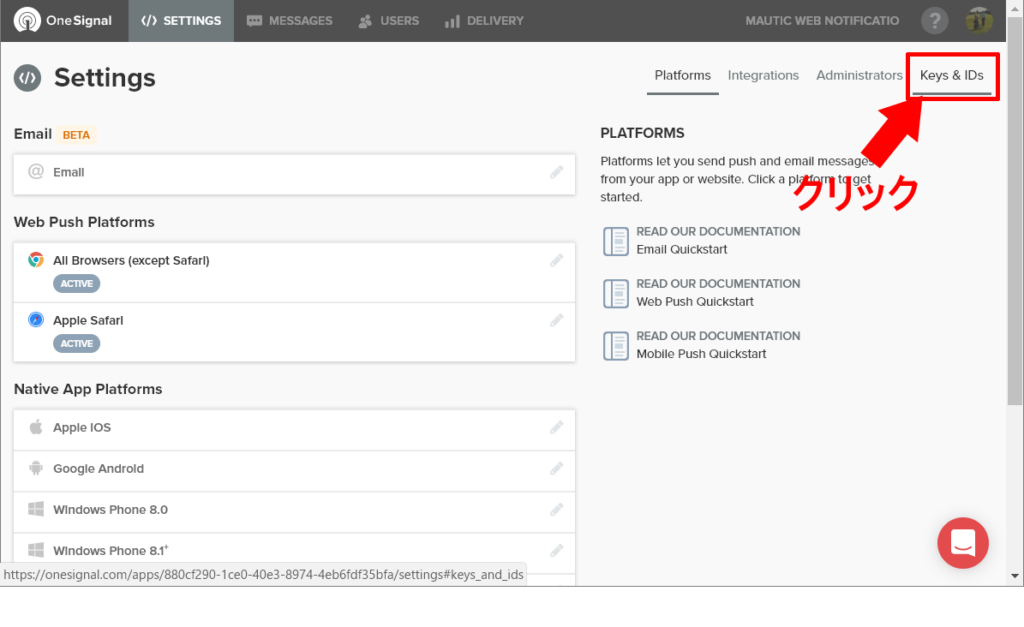
「Setting」画面の右上にある「Keys&IDs」をクリックします。

下記の画像の「OneSignal App ID」と「REST API KEY」を覚えておきます。

2.Safari Web IDの把握
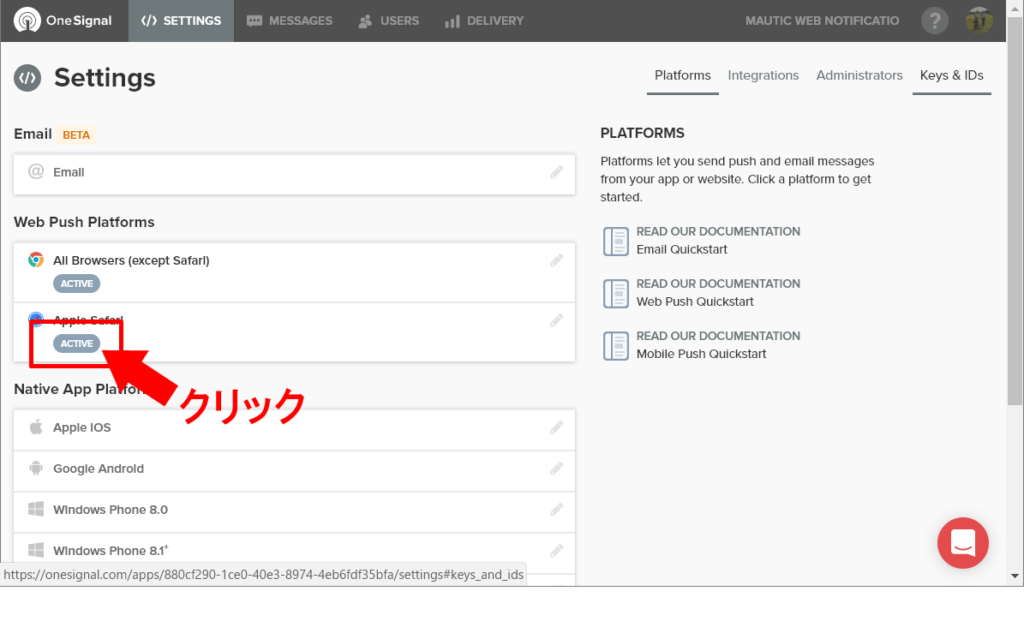
「Seetting」画面の右上にある「Platforms」に戻って、「Apple Safari」の直ぐ下にある「Active」をクリックします。

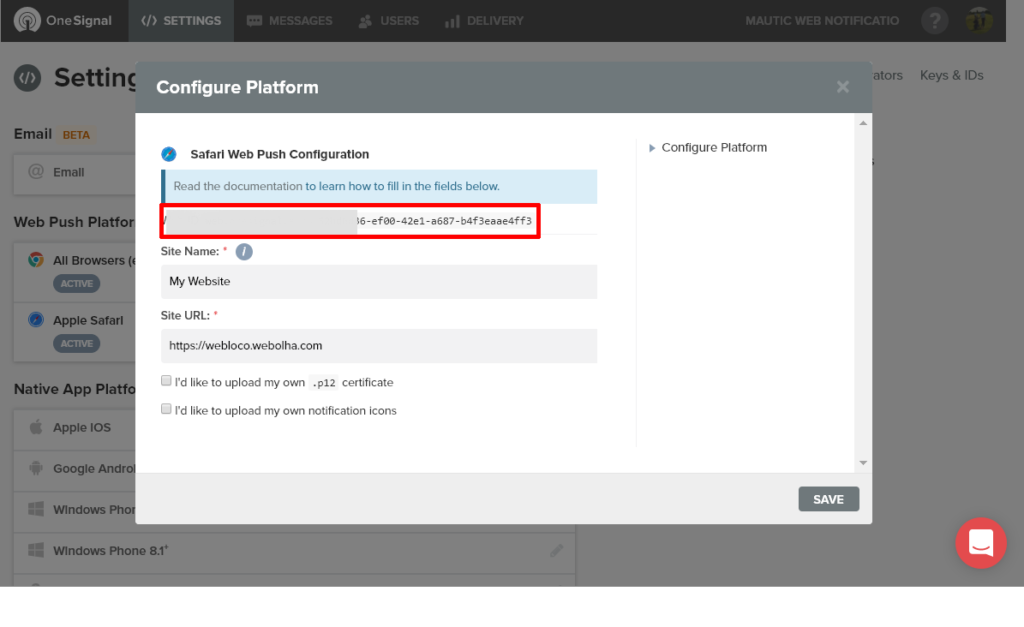
下記画像の赤枠で表示されているKEYが、「Safari Web ID」になります。これも、どこかに控えておきます。

MauticとOneSignalの連携設定
OneSignal側の設定や必要なApp IDやAPI Keyを取得したら、Mautic側の設定をして、OneSignalと連携をさせます。
1.Mauticの管理画面からプラグインの設定をする
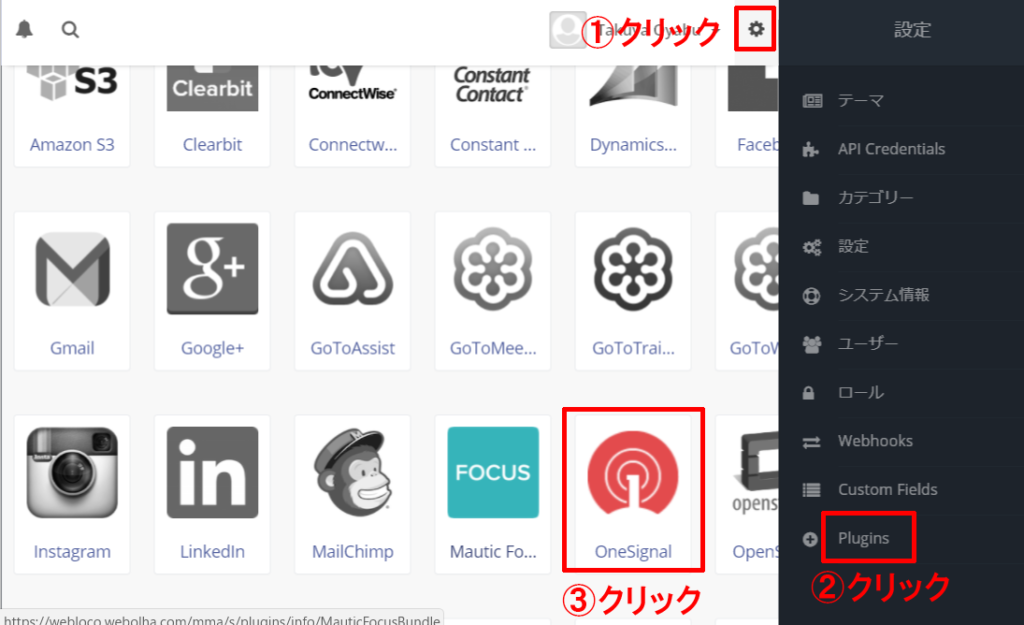
Mauticの管理画面にログインして、右上の「歯車(設定)」⇒「プラグイン」⇒「OneSignal」をクリックします。

2.必要なAPI KeyやApp IDを入力する
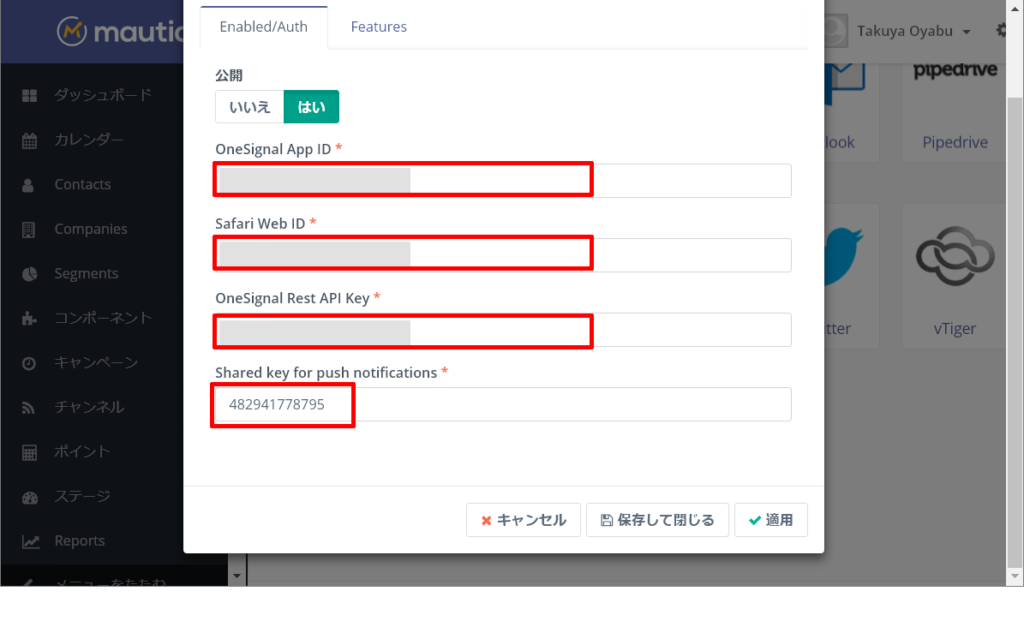
「公開」を「はい」にして、4か所のOneSignal IDやRest Api Keyなどを入力します。
また、「Shared key for push notifications」の欄は、共通の値「482941778795」を入力する事となっています。

3.WebPush通知を有効にする範囲の設定
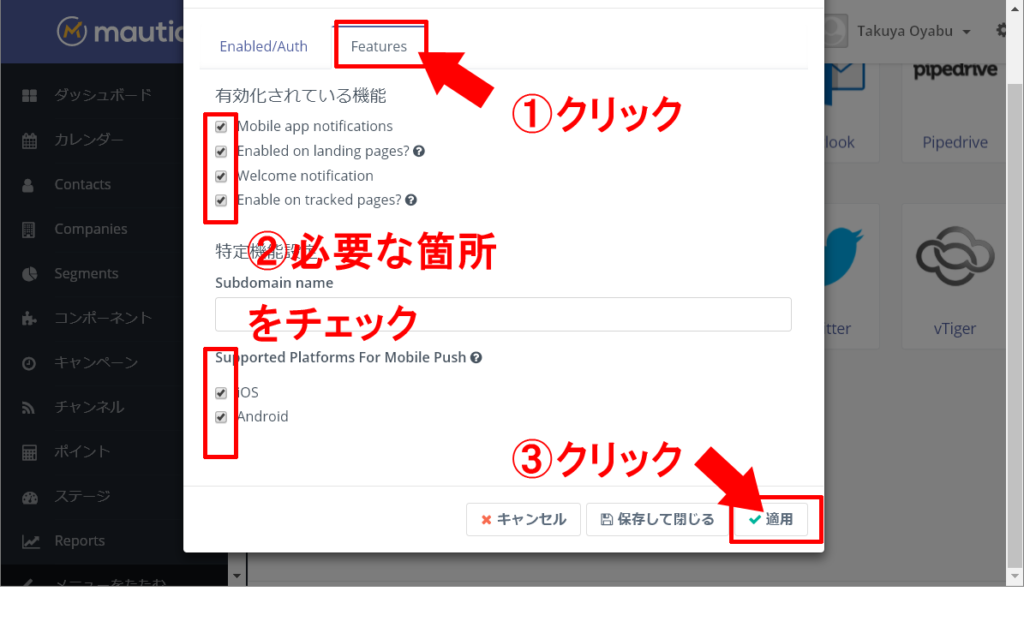
「Features」タブをクリックして、有効にする機能にチェックを入れます。その後、「適用」をクリックします。

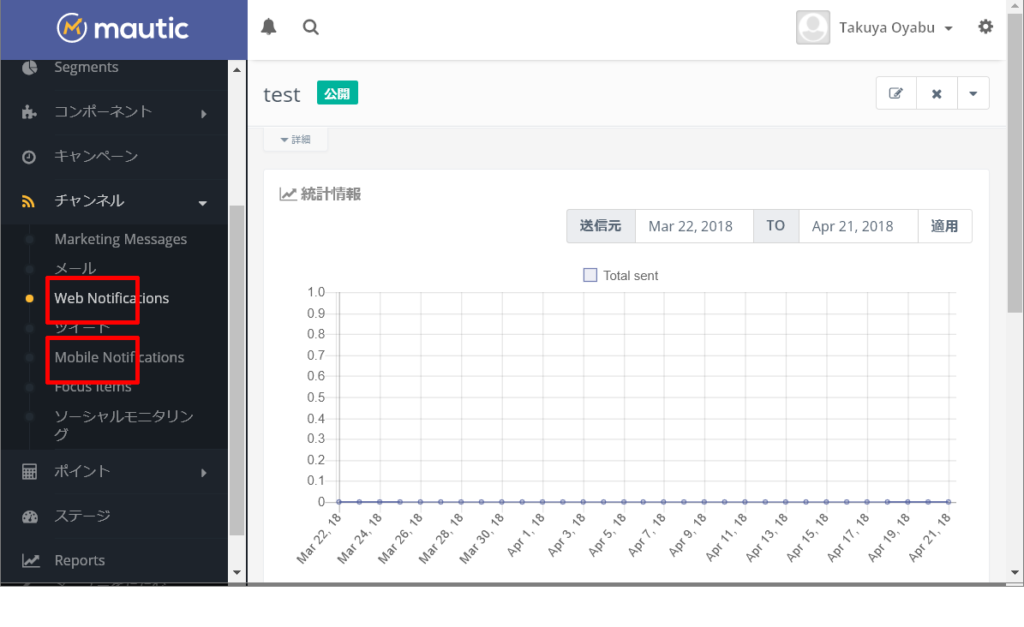
4.チャンネルに「Web Notifications」「 Mobile Notifications」が出現
プラグインの連携が完了すると、チャンネルの所に「Web Notifications」「 Mobile Notifications」の2つが追加されます。

これで、「OneSignal」と「Mautic」の連携は完了となります。
Web通知(Web Notifications)の作成
次は、実際にWeb通知を実装する為に、Mautic側でWeb通知の作成をします。
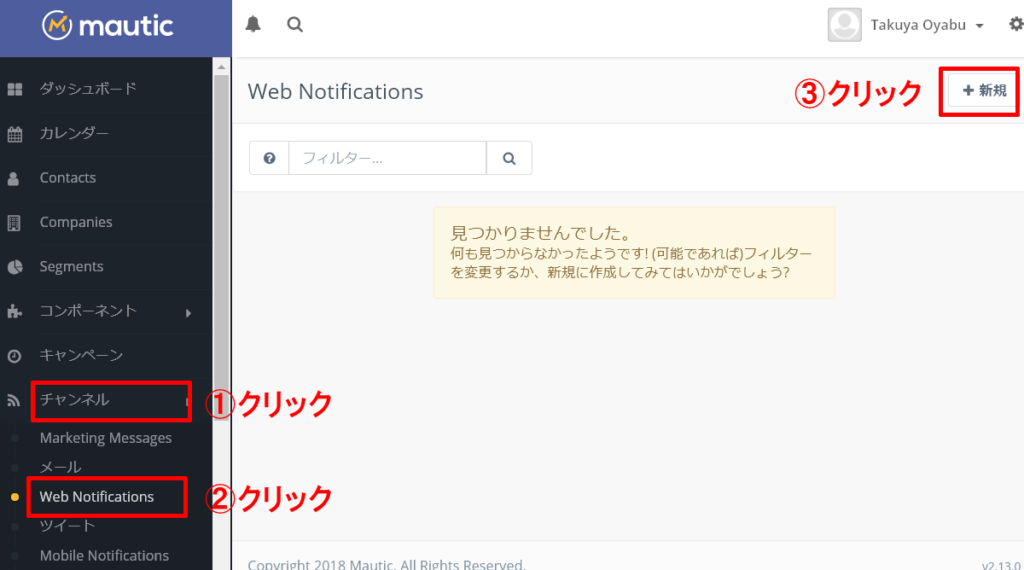
「チャンネル」⇒「Web Notifications」⇒「新規」をクリックします。

プレビューを見ながら「名前」「ヘッドライン(タイトル)」「メッセージ」「リンク」「リンクテキスト」を入力
言語を「日本語」にして、「保存して閉じる」をクリック

これで、WebPush通知の作成が完了しました。
Mauticキャンペーンを作成して通知を実施する
キャンペーンの基本的な方法は、「Mauticのキャンペーンの設定方法」をご覧ください。
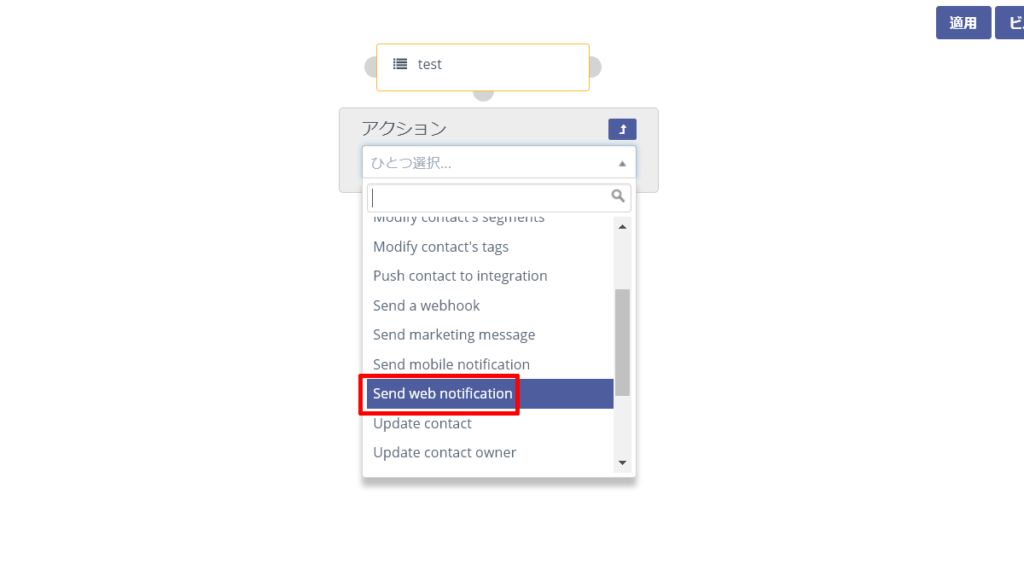
アクションで「Send Web Notifications」を選択
キャンペーンの「アクション」を選び、その中の「Send Web Notifications」を選択します。

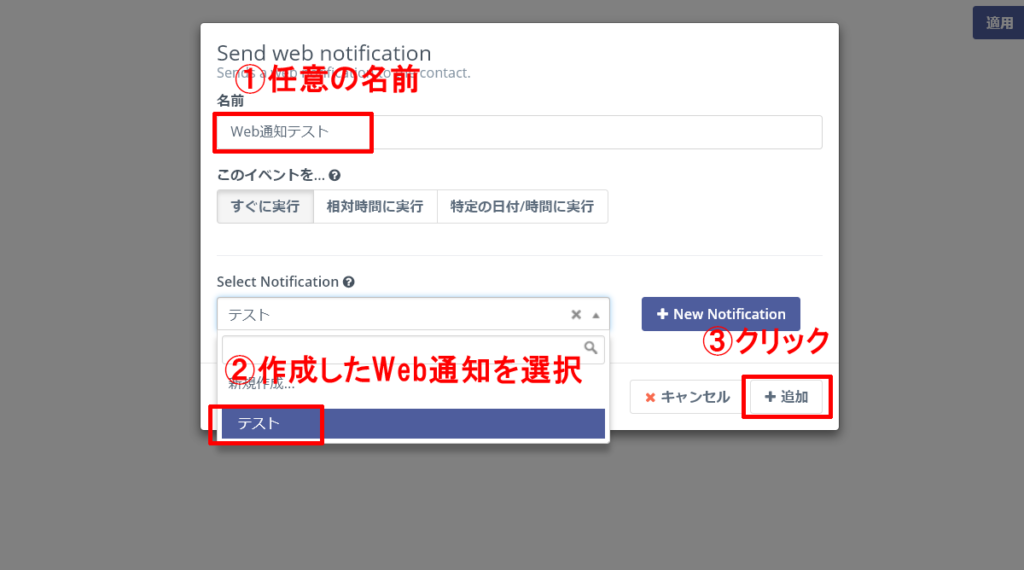
名前に「任意の名前」を入力して、「Select Notification」には、事前に作成した「Web Notifications」を選択して、「追加」をクリックします。

この後、必要であれば、他のアクションを追加して、キャンペーンを保存します。
キャンペーンの実行をして、Web通知をテストする
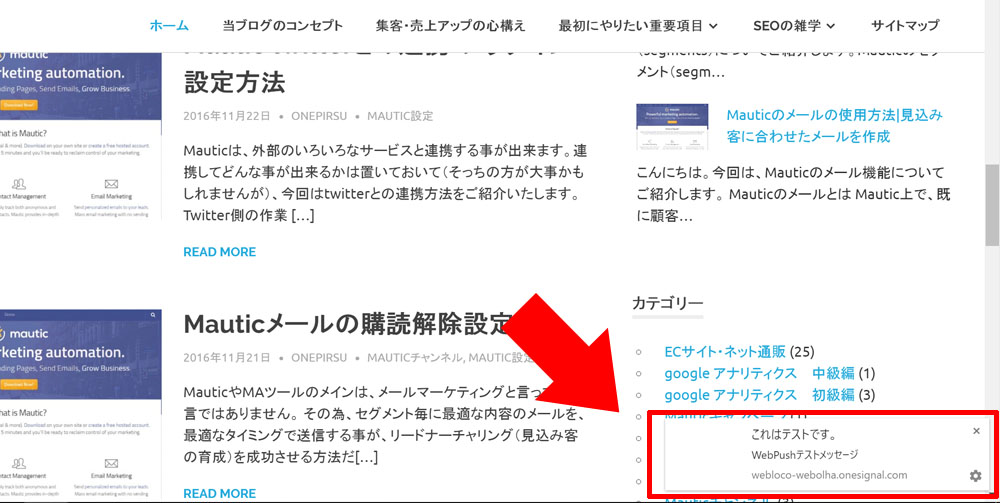
キャンペーンの走らせ方は割愛しますが、実際にキャンペーンを実行させ、意図した通りにWeb通知が表示されたら成功です。
下記の画像は、Web通知が成功した時のイメージです。

なお、Web通知を受信するには、事前にsubscribed(購読)を実施しておく必要があります。また、そのブラウザを開いておかないと、Web通知は受信できませんでした。

MauticでWebPush通知のまとめ
WebPush通知の実装は、いろんなサービスと連携すれば、比較的簡単に出来ますが、それでもちょっと大変でした。
また、現時点で、パソコンでは、Google ChromeとFireFox、Safariのブラウザは対応していますが、「Internet Explorer」「 Edge」には対応していません。
さらに、2018年4月21日時点では、Google Chromeもちょっと上手く機能していませんでした。もしかしたら、私の環境(アドオン)の影響もあるかもしれません。
現在は、EメールよりもWeb通知の方が、ユーザーにリーチする可能性が高いといわれているので、上手に使いこなせれば、大きな効果も期待できるかもしれません。
以上「MauticとOneSignalを連携して、見込み客にWebPush通知でアプローチする」をご紹介しました。